我们知道如果想在一张背景图上加特效,就需要设计师在做视频的同时将背景图导入进去,
这无非是增加了工作量和维护成本,如果我们可以自己实现融合的效果就省了很多事。而mix-blend-mode属性恰好可以做到这点。
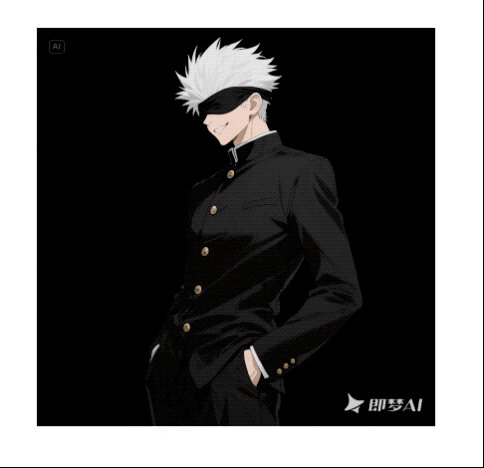
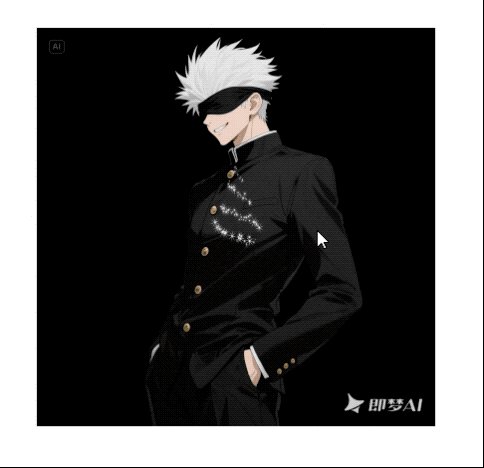
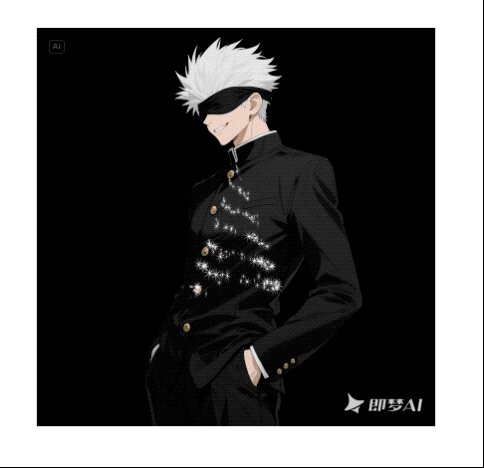
效果展示

定义
mix-blend-mode:该属性描述了元素的内容应该与元素的直系父元素的内容和元素的背景如何混合。screen:最终的颜色是反转颜色(顶层颜色和底层颜色),相乘它们并反转该值的结果。黑色层不会造成变化,白色层导致白色最终层。其效果类似于投射到投影屏幕上的两个图像。
太抽象了,我们只需要理解当背景是黑色的时候,他就会变成透明,我们就是利用他的这个特性来实现透明背景。
代码示例
1 | <div class="container"> |
我们需要给video元素muted静音属性autoplay才会生效,然后我们让他循环播放,在video元素上加上mix-blend-mode: screen;
就这么简单,透明效果就做出来了。
哦对了,我最近开发了一个叫
牛马工作器的chrome拓展插件,很好玩哦,感兴趣的话,给我的公众号回复牛马即可免费获取。