ant design vue Select魔改prefix 2
上次实现的方式不够优美。上篇文章:Select魔改prefix[1]
一遇到Select组件就要去添加新元素,新类名,好麻烦啊,于是再尝试一下其他解决方案,终于还是让我想到了,我用before不就行了?这样不但不用添加新元素也不用去定位,这不要太省事?
后来我发现不行啊,这个Select解决了,后面的日期选择器组件也不支持自定义前缀啊,这个ant design vue落后了ant design react整整一个大版本,好多自定义属性都没有,日期选择器里的交互更多,肯定不能这么魔改了,情况需要反馈出去。下面是Select自定义前缀更优解决方案。
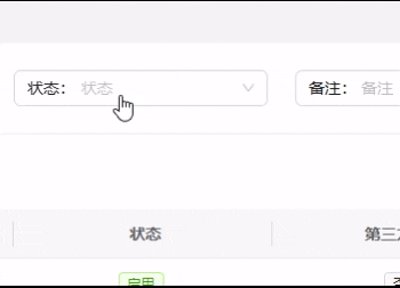
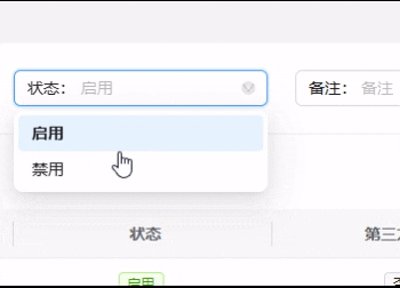
效果展示

解决方案
我们只需要用before伪元素就行。这样就直接解决掉了placeholder和value前缀占位符的问题了。
1 | <a-select v-model:value="searchForm.WarehouseName" allowClear> |
1 | :deep(.search-form-prefix-placeholder) { |
哦对了,我最近开发了一个叫
牛马工作器的chrome拓展插件,很好玩哦,感兴趣的话,给我的公众号回复牛马即可免费获取。