需求背景
系统大版本升级啦,ui统统改改改~哦no,我已经不喜欢写css了。来吧,看需求。
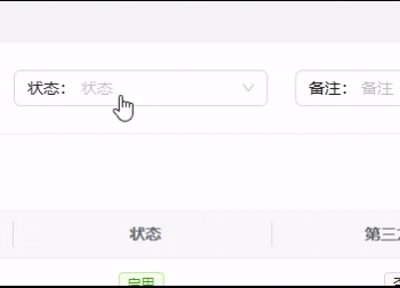
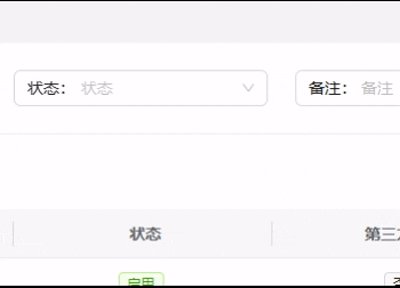
表格搜索区的表单的都需要改成这样的结构。

乍一看很简单,直接用
prefix插槽就可以轻松完成。好家伙,直到我遇到Select,因为Select是没有prefix插槽的,所以就需要我去魔改了。css的强大之处就在于这,你想做成的样子,基本上都可以实现。
行动
首先仔细查阅文档,确定Select没有类似于prefix插槽的属性。antd-react有prefix属性,antd-vue则没有,这里我们用的是后者
先解决label
我自定义一个label然后定位到表单前缀里去,absolute定位上去直到和placeholder的位置重合,就能保证无论是input还是select他们的label位置是一样的。
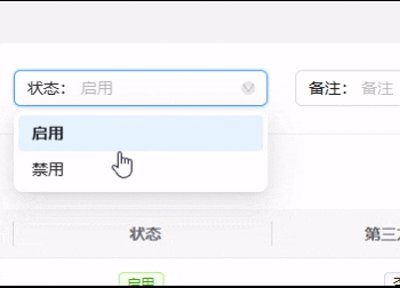
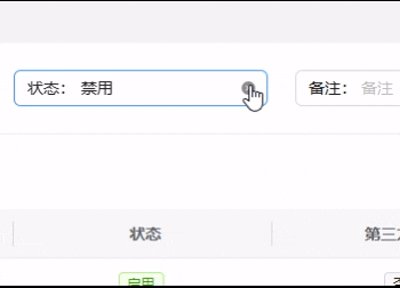
接着搞定placeholder和value
label搞定后,我需要解决placeholder和选中后value的位置。用Select的placeholder插槽然后自定义类名,给个左边距就行,左边距的像素和value的左边距一样的,找到value类名是ant-select-selection-item赋值上去就行。
修改Select的label可以写个公共类名,但是placeholder和value就不行,因为每个label宽度或许是不一样的,所以我们仅需定义一套公共类名,比如3个字左边距是40,4个字左边距是50,就这么简单。
没必要去用js解决这种问题,css的性能远比js高。如果用js的话,我的思路是获取label的宽度,然后找到对应的元素再去设置左边距,这里的开销是很大的。定义一套css可简单的多了。

示例
1 | <a-col> |
1 | :deep(.search-form-prefix-placeholder-2label) { |
哦对了,我最近开发了一个叫
牛马工作器的chrome拓展插件,很好玩哦,感兴趣的话,给我的公众号回复牛马即可免费获取。