1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
| <!DOCTYPE html>
<html>
<head>
<style>
.container {
display: flex;
flex-wrap: wrap;
gap: 30px;
padding: 30px;
justify-content: center;
}
.color-card {
width: 220px;
height: 320px;
border-radius: 20px;
padding: 25px;
box-sizing: border-box;
position: relative;
box-shadow: 0 8px 16px rgba(0,0,0,0.15);
background: linear-gradient(to bottom, var(--color1), var(--color2));
}
.btn {
width: 150px;
height: 40px;
border: none;
border-radius: 40px;
color: #fff;
font-size: 0;
cursor: pointer;
transition: all 0.3s ease;
background: linear-gradient(to right, var(--color1), var(--color2));
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
box-shadow: 0 4px 12px rgba(0,0,0,0.2);
}
.btn:hover {
transform: translate(-50%, -50%) scale(1.1);
box-shadow: 0 6px 16px rgba(0,0,0,0.3);
}
.color-info {
position: absolute;
bottom: 30px;
left: 50%;
transform: translateX(-50%);
width: 90%;
text-align: center;
font-family: 'Courier New', monospace;
font-size: 13px;
font-weight: bold;
color: #fff;
background: rgba(0,0,0,0.4);
padding: 10px;
border-radius: 8px;
backdrop-filter: blur(2px);
}
.color-name {
position: absolute;
top: 20px;
right: 20px;
font-family: 'Arial', sans-serif;
font-weight: 700;
font-size: 15px;
color: #fff;
text-shadow: 1px 1px 3px rgba(0,0,0,0.4);
padding: 6px 12px;
border-radius: 6px;
background: rgba(0,0,0,0.25);
backdrop-filter: blur(3px);
}
</style>
</head>
<body>
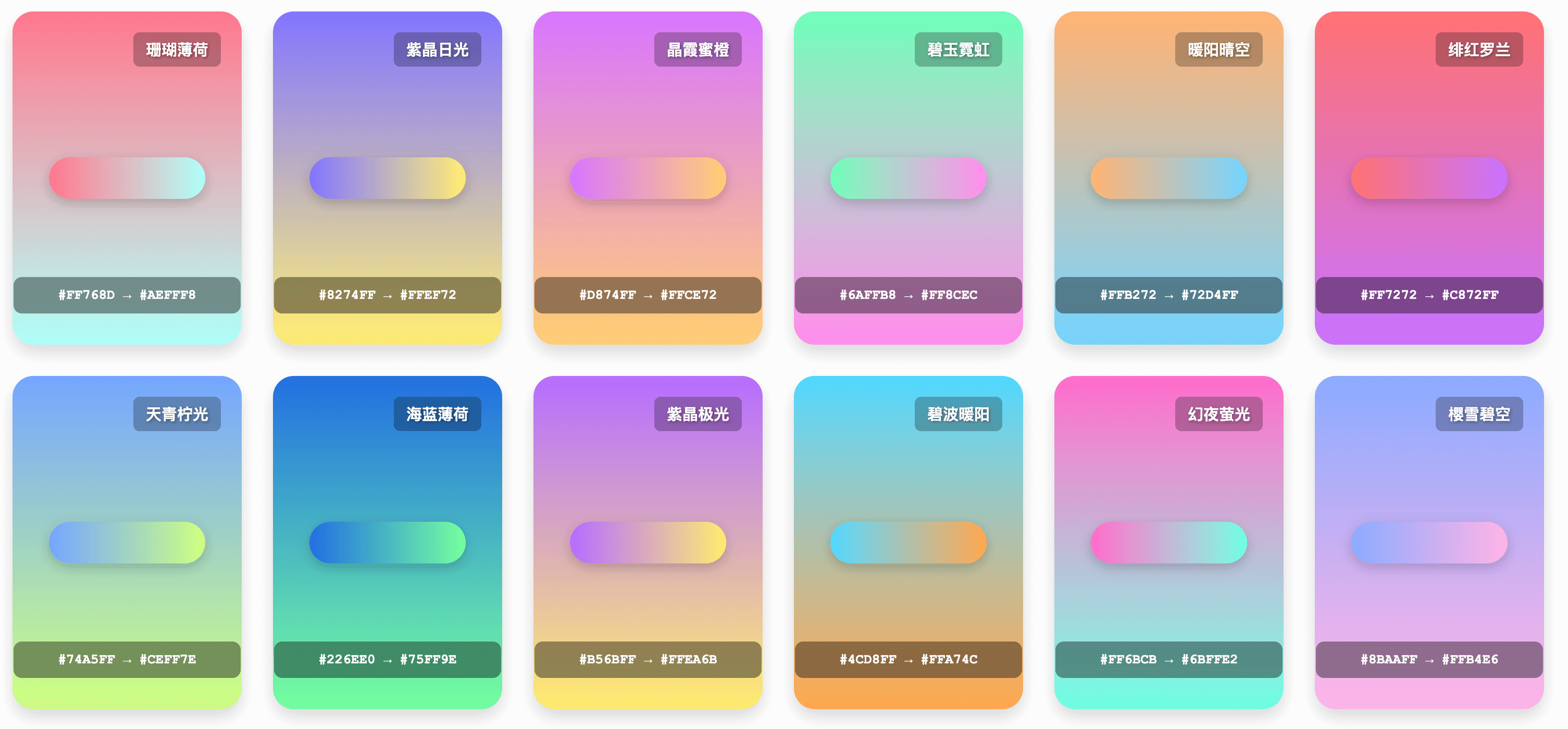
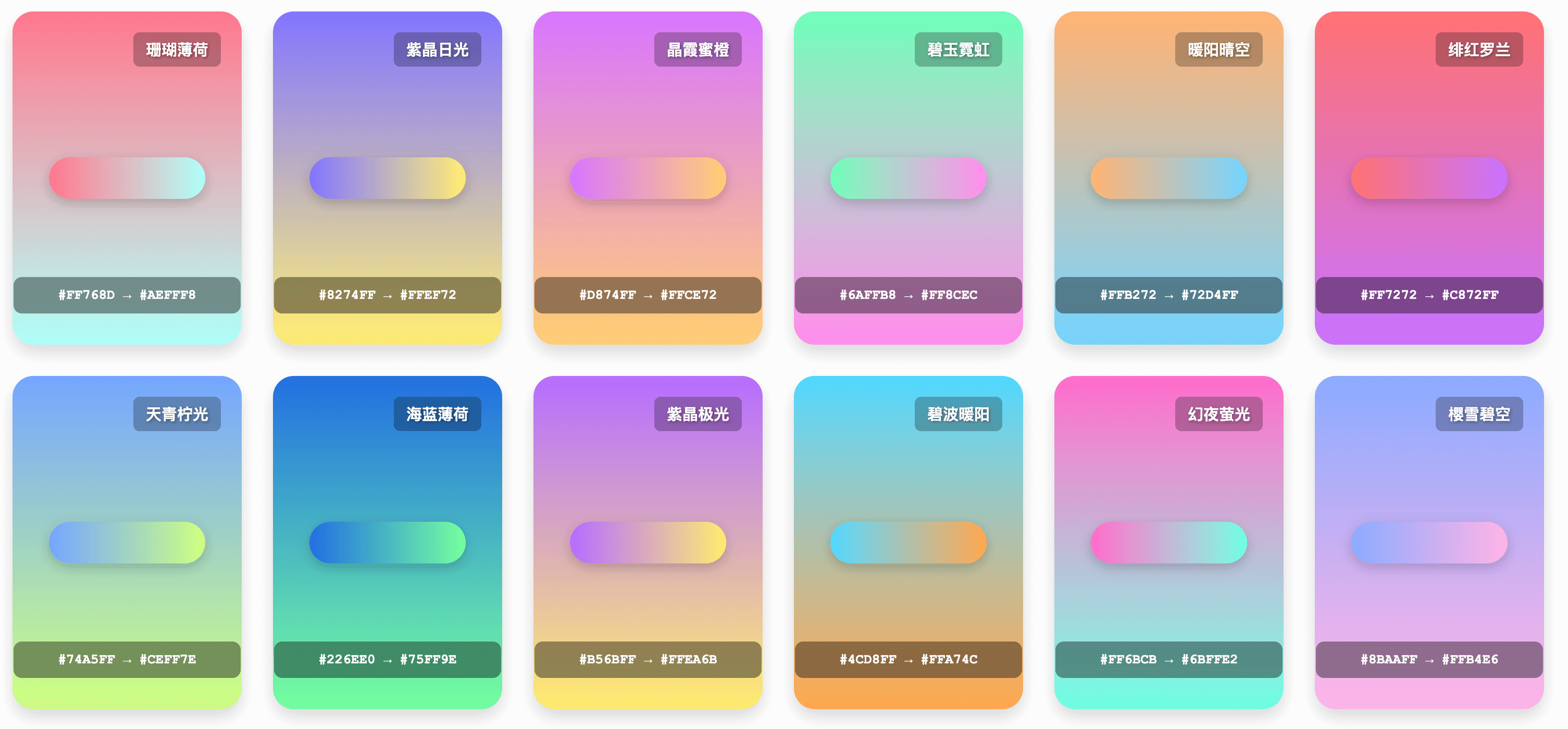
<div class="container">
<!-- 原始颜色组 -->
<div class="color-card" style="--color1: #FF768D; --color2: #AEFFF8">
<div class="color-name">珊瑚薄荷</div>
<button class="btn"></button>
<div class="color-info">#FF768D → #AEFFF8</div>
</div>
<div class="color-card" style="--color1: #8274FF; --color2: #FFEF72">
<div class="color-name">紫晶日光</div>
<button class="btn"></button>
<div class="color-info">#8274FF → #FFEF72</div>
</div>
<div class="color-card" style="--color1: #D874FF; --color2: #FFCE72">
<div class="color-name">晶霞蜜橙</div>
<button class="btn"></button>
<div class="color-info">#D874FF → #FFCE72</div>
</div>
<!-- 扩展颜色组 -->
<div class="color-card" style="--color1: #6AFFB8; --color2: #FF8CEC">
<div class="color-name">碧玉霓虹</div>
<button class="btn"></button>
<div class="color-info">#6AFFB8 → #FF8CEC</div>
</div>
<div class="color-card" style="--color1: #FFB272; --color2: #72D4FF">
<div class="color-name">暖阳晴空</div>
<button class="btn"></button>
<div class="color-info">#FFB272 → #72D4FF</div>
</div>
<div class="color-card" style="--color1: #FF7272; --color2: #C872FF">
<div class="color-name">绯红罗兰</div>
<button class="btn"></button>
<div class="color-info">#FF7272 → #C872FF</div>
</div>
<div class="color-card" style="--color1: #74A5FF; --color2: #CEFF7E">
<div class="color-name">天青柠光</div>
<button class="btn"></button>
<div class="color-info">#74A5FF → #CEFF7E</div>
</div>
<div class="color-card" style="--color1: #226EE0; --color2: #75FF9E">
<div class="color-name">海蓝薄荷</div>
<button class="btn"></button>
<div class="color-info">#226EE0 → #75FF9E</div>
</div>
<div class="color-card" style="--color1: #B56BFF; --color2: #FFEA6B">
<div class="color-name">紫晶极光</div>
<button class="btn"></button>
<div class="color-info">#B56BFF → #FFEA6B</div>
</div>
<div class="color-card" style="--color1: #4CD8FF; --color2: #FFA74C">
<div class="color-name">碧波暖阳</div>
<button class="btn"></button>
<div class="color-info">#4CD8FF → #FFA74C</div>
</div>
<div class="color-card" style="--color1: #FF6BCB; --color2: #6BFFE2">
<div class="color-name">幻夜萤光</div>
<button class="btn"></button>
<div class="color-info">#FF6BCB → #6BFFE2</div>
</div>
<div class="color-card" style="--color1: #8BAAFF; --color2: #FFB4E6">
<div class="color-name">樱雪碧空</div>
<button class="btn"></button>
<div class="color-info">#8BAAFF → #FFB4E6</div>
</div>
</div>
</body>
</html>
|


 基于 Vite + Vue 3 + Electron 创建桌面端应用
基于 Vite + Vue 3 + Electron 创建桌面端应用
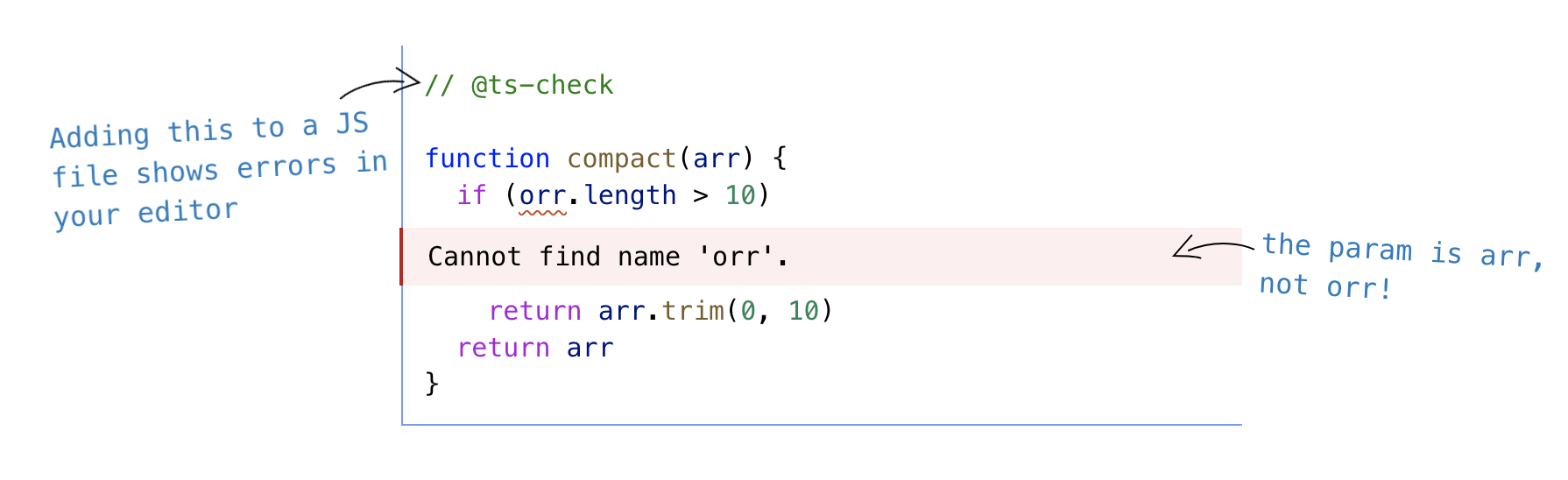
 一文了解ts中type和interface的区别
一文了解ts中type和interface的区别