今天分享一个特牛的图片识别库Tesseract.js
介绍
Tesseract.js是流行的Tesseract OCR引擎的纯Javascript移植。该库支持100多种语言、自动文本定向和脚本检测,以及阅读段落、单词和字符边界框的简单界面。Tesseract.js既可以在浏览器中运行,也可以在带有NodeJS的服务器上运行。截止到今天star已经35.7k了
直接动手实战
1 | 安装 |
然后我们需要去https://www.jsdelivr.com/上把tesseract.js和tesseract.js-core2个核心包下载到本地,虽然他做了CDN,但是我发现很不稳定。我们把2个包放在项目的public文件里,如果要识别的图片是本地的,也需要放这里。
1 | async handleRecognize() { |
他创建了一个web worker,让识别程序在后台执行,这样就不会阻塞渲染线程。
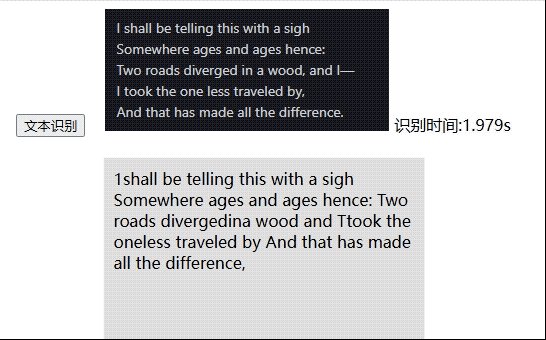
把包放在本地大大提高了识别速度,根本不需要再网络请求,英文识别效果如下

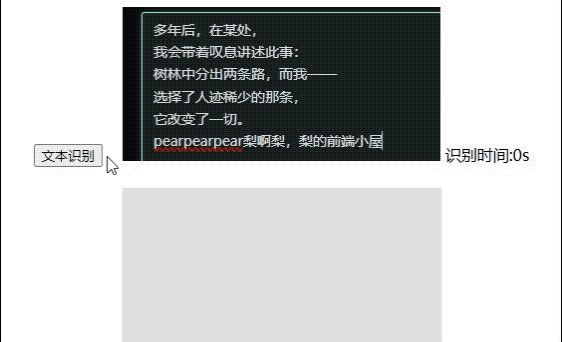
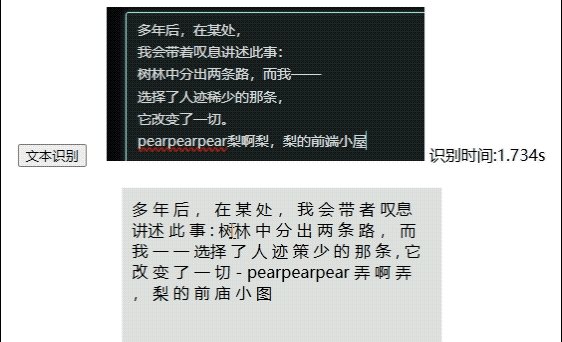
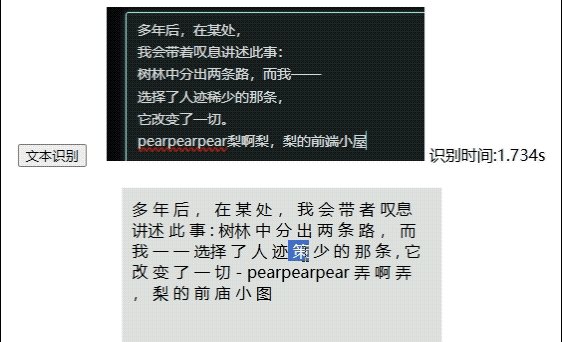
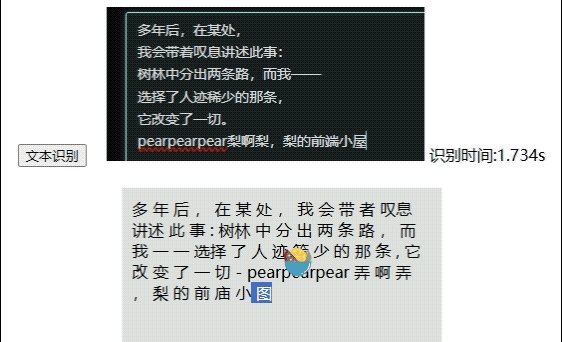
再试下中文识别

哈哈,正确率就不高了,就4个字识别错误了,但是英文可以做到100%的识别率。看了官方的介绍,他还可以实时识别视频的文字,这个功能还没试过,有兴趣的可以试试。



