最近发现了一个有趣的CSS库,叫做Hover.css,它可以让你的按钮、链接、卡片等元素在悬停时产生各种炫酷的动画效果。
什么是Hover.css?
Hover.css是一个开源的CSS库,专门用于实现各种令人着迷的悬停效果。为用户提供一种快速且优雅的方式来增强网页元素的交互性。我们只需要几行代码,就能让按钮、链接、卡片等元素在鼠标悬停时展现出平滑而炫酷的动画效果。
为什么选择Hover.css?
简单易用:即使是没有任何动画经验的开发者,也能轻松上手Hover.css。它不需要任何JavaScript知识,纯CSS让你快速实现复杂的动画效果。
轻量级:相较于其他动画库,Hover.css体积轻巧,不会增加网页的负担。
定制性强:Hover.css的动画效果丰富多样,且允许用户根据项目需求进行定制。
响应式兼容:支持几乎所有的现代浏览器,确保良好的跨浏览器兼容性。
目前star已经29.3k了
我们直接开始!
我这里是直接用npm包安装的
npm install hover.css
或者yarn add hover.css
(如果不用npm,也可以直接下载hover.css的css文件,然后直接在项目中引入)
然后我们需要在main.js中引入
import 'hover.css';
官网地址在这里http://ianlunn.github.io/Hover/
我们需要从文档中找出需要的动画效果,然后去node_modules/hover.css/css/hover.css中找到对应的样式,然后直接在需要的元素上添加对应的类名即可。而且还可以看到实现的源码。
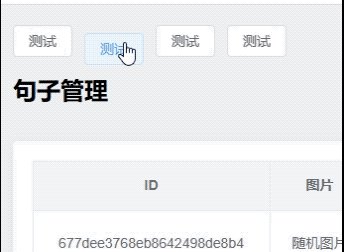
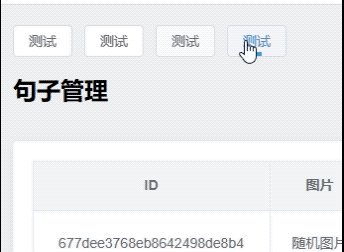
1 | <el-button class="hvr-sweep-to-right hvr">测试</el-button> |
其中hvr是必须要有的,下面就是最终的效果.

ok这样我们就搞定了炫酷的hover效果,简单吧



