这次拿到的需求是打印表格。分析一下需求,我们需要解决的问题如下
- Table列的数量有部分是从后端接口获取的,数量不确定并且展示不下的列,需要重新分页再次渲染一个Table
- 数据过多遍历多个Table的时候,会出现上一个Table和当前Table出现在同一张纸上
- Table分页的时候,会出现内容截断
- 不同的表格需要控制打印横向还是纵向
- 禁止表格自适应
1. 动态列数的处理
先确定好一张A4纸上最多展示多少列,然后根据这个列数去计算需要分出多少个Table,再遍历Table即可。
2. 避免多个表格打印在同一页
在打印多个表格时,确保每个表格都在单独的打印页上是至关重要的。如果不加以控制,可能会出现多个表格挤在同一页的情况。
解决方案:
使用 CSS 的 page-break-after 属性为每个表格增加分页符。这样在打印时,浏览器会在每个表格后面自动插入分页符。
代码示例:
1 | table { |
3. 避免内容截断
在打印和预览表格时,可能会遇到内容被截断的现象,这通常发生在大表格或长行的情况下。为此,我们需要确保不会在表格行中间断开。
解决方案:
对 tr 元素使用 page-break-inside: avoid;,这可以确保在打印时,行不会被拆分。
代码示例:
1 | tr { |
4. 控制打印方向
对于包含大量列的表格,横向打印可能更合适。我们可以使用 CSS 的 @page 规则来实现这一点。
解决方案:
通过在 CSS 中定义 @page 规则,您可以轻松地设置打印方向。
代码示例:
1 | @page { |
5. 禁止表格自适应
为确保打印时表格的布局不受网页大小或内容变化的影响,我们需要应用固定表格布局。这不仅可以防止列宽自适应,还能确保数据在打印时的可读性。
解决方案:
通过设置 table-layout: fixed;,我们可以确保表格在打印时不会根据内容的宽度进行调整。
代码示例:
1 | table { |
ok完美解决
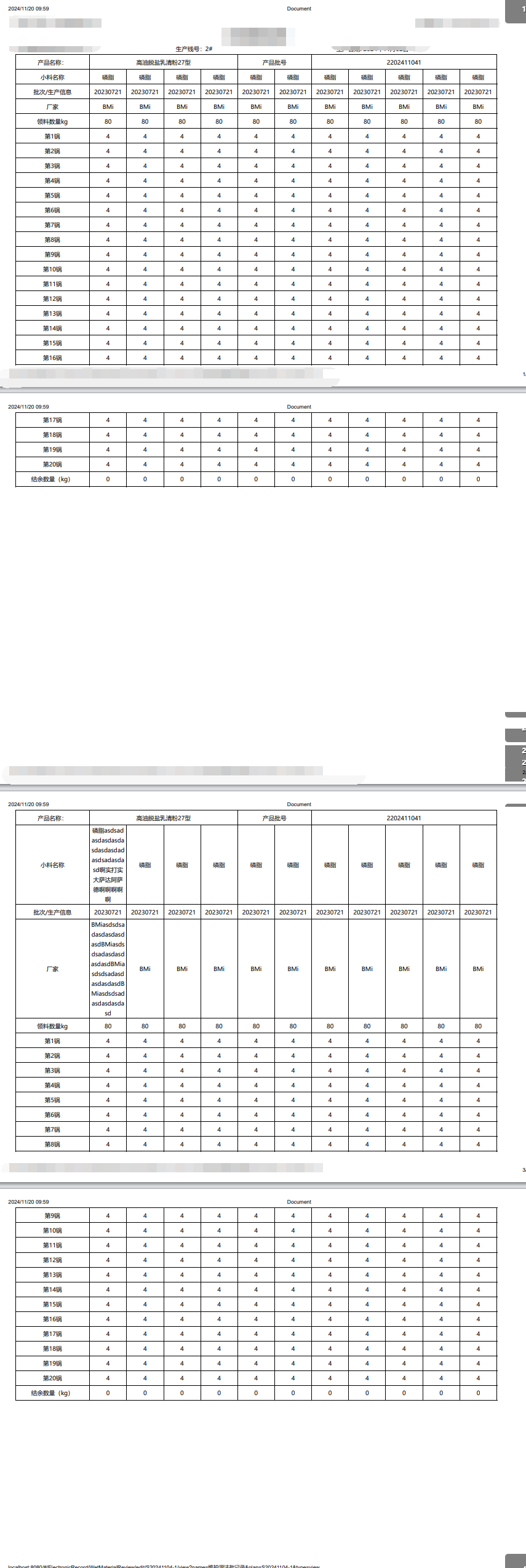
最终效果: