门户网站测试提过来这样的一个bug,在非Chrome浏览器下,有的视频会出现有声音但是无画面的现象,如下。

解决过程
承载视频的组件用的是react-player,而react-player本质用的还是video标签,那么当video请求到视频之后发生了什么呢?
当 video 标签请求到视频之后,浏览器会执行以下一系列操作:
获取元数据(Metadata): 浏览器首先请求视频文件的元数据。这些元数据包括视频的尺寸、时长、编解码器等信息。这些信息使浏览器能够正确地解码和播放视频。
创建媒体资源: 一旦浏览器获取到视频的元数据,它会根据这些信息创建一个媒体资源对象。这个媒体资源对象会用于后续的视频播放控制和管理。
开始缓冲数据: 浏览器会开始从服务器请求视频数据,并将其缓冲到本地。缓冲的目的是为了确保视频能够平滑地播放,而不会出现暂停或卡顿的情况。浏览器通常会尽量提前缓冲一定量的数据,以减少后续播放过程中的延迟。
选择合适的解码器: 浏览器会根据视频文件的编解码器类型,选择合适的解码器来解码视频数据。不同的浏览器和操作系统可能支持不同的视频编解码器,因此浏览器会根据自身的支持情况来选择合适的解码器。
开始播放视频: 一旦浏览器缓冲了足够的视频数据,并且解码器准备好了,视频就可以开始播放了。通常情况下,浏览器会自动开始播放视频,但也可以通过JavaScript来控制视频的播放和暂停。
监控播放进度: 浏览器会持续监控视频的播放进度,包括已播放时间、缓冲进度等信息。这些信息可以通过JavaScript来获取,并用于实现自定义的视频控制和交互功能。
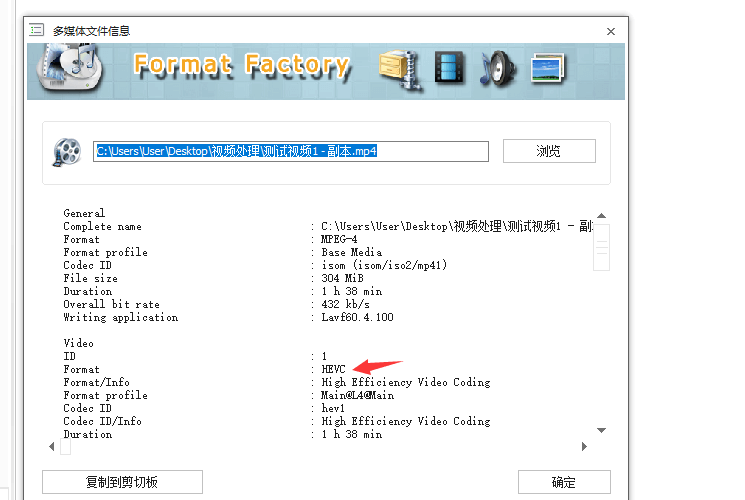
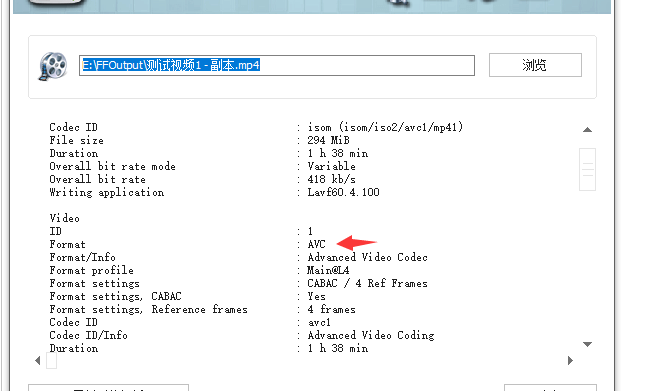
获取完元数据到最后进度条都是播放了,但是没画面,那应该就是解码出现问题了,我把问题视频和无问题视频用格式工厂打开,看了一下源文件信息,发现问题视频的格式是HEVC,而无问题视频是AVC。..


使用格式工厂转了一下格式,上传到cms,发现可以播放视频了。问题一下就解开了,就是视频格式问题。
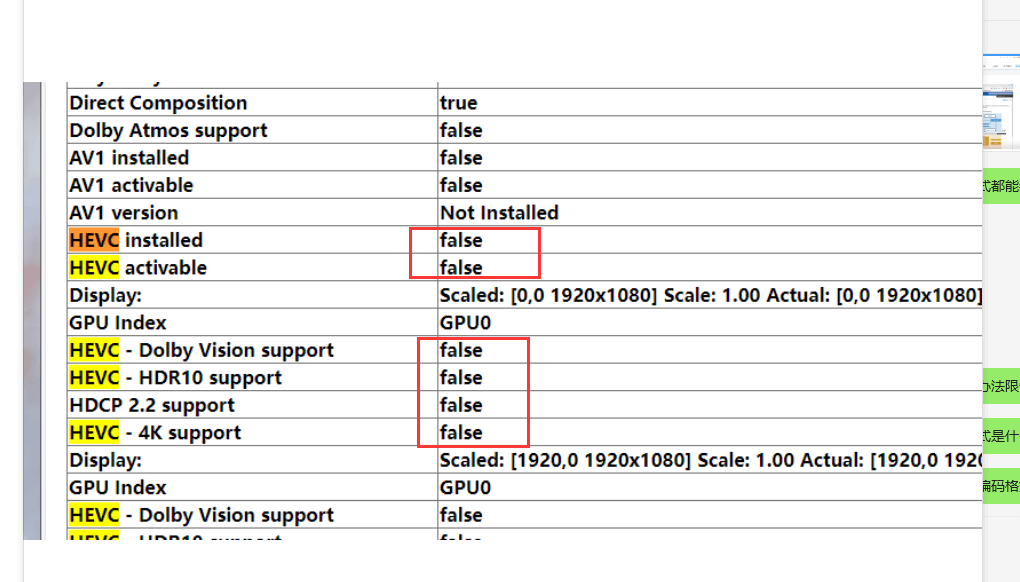
我们打开Edge浏览器,访问edge://gpu/,发现浏览器就是不支持HEVC的。

那么HEVC到底是什么呢?
HEVC,全称高效视频编码(High Efficiency Video Coding),是一种视频编码标准,旨在提供比先前标准更高效的视频压缩性能。通过采用先进的压缩技术,HEVC可以将视频文件的大小显著减小,同时保持高质量的视觉效果。这使得HEVC成为了广泛用于高清视频、4K甚至8K视频内容的首选编码格式。
为什么有的浏览器不支持HEVC?
尽管HEVC具有出色的压缩性能和视觉质量,但由于其专利的限制和使用费用较高,导致许多浏览器开发者不愿意或无法在其浏览器中集成对HEVC的支持。此外,HEVC编码的解码器也需要较高的计算资源,这可能会增加浏览器的资源消耗,降低性能。
怎么解决浏览器不支持HEVC的问题?
转码为其他格式: 将HEVC格式的视频转码为其他常见的格式,如H.264。这样可以确保视频能够在大多数浏览器中正常播放。
硬件加速:看到一些说打开浏览器硬件加速再做一些配置也可以解决,这个我倒还没有去尝试。
AVC和HEVC的区别
AVC是指高级视频编解码(Advanced Video Coding),也被称为H.264,是一种常见的视频编解码标准。它是由国际电信联盟(ITU-T)和国际标准化组织(ISO)联合开发的,旨在提供高质量的视频压缩,并在网络传输和存储中占用较少的带宽和存储空间。H.264/AVC在广播、视频会议、网络视频流等领域得到了广泛的应用。
压缩效率: HEVC相比于H.264,具有更高的压缩效率。这意味着使用HEVC编码的视频文件可以在相同的画质下更小,或者在相同的文件大小下拥有更好的画质。
处理复杂度: HEVC编码和解码相比于H.264更加复杂,需要更多的计算资源。因此,对于一些资源受限的设备或环境,可能会面临处理性能的挑战。
广泛支持度: H.264/AVC已经被广泛采用,并且被几乎所有设备和平台所支持,包括电视、手机、电脑等。而HEVC的支持度则相对较低,尤其是在旧设备和一些低端设备上可能存在兼容性问题。
专利费用: HEVC涉及的专利费用比H.264更高,这也是一些厂商对HEVC采用速度较慢的原因之一。
总的来说,尽管HEVC在压缩效率上比H.264有明显优势,但由于兼容性、处理复杂度和专利费用等方面的考虑,H.264目前仍然是广泛采用的视频编码标准。



