我们在项目中使用了思极地图,需要在地图上绘制大量的线路和图标。最初的做法是每个线路和图标都用独立的图层绘制,当数据量增加时,地图表现开始出现卡顿。为了优化这个问题,我们需要将所有图标归为一个图层。
通过对卡顿原因的分析,我们确定了图层数量过多是导致卡顿的主要原因。而解决方法就是将所有图标和所有线路归为一个图层。在思极地图基于mapbox开发的背景下,我们可以查阅mapbox文档,得到可以通过GeoJson的方式,对地图进行调优,可以有效地解决地图卡顿问题。
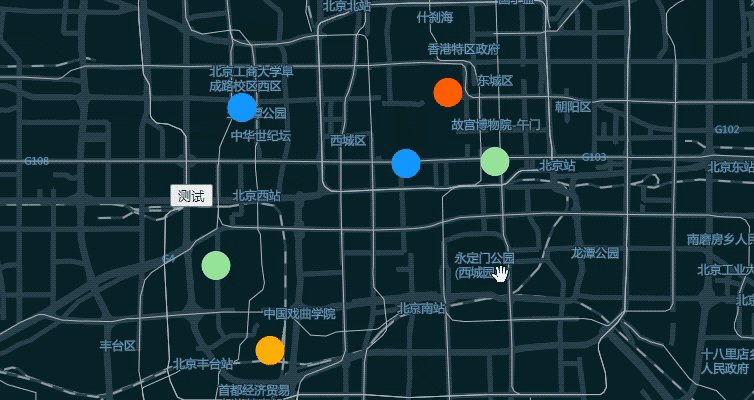
我们通过一个简单的例子来实现优化
图标都是用的图片,我这里直接用circle表示,区别无非就是loadImage,addImage,url
1 | const colors = { |

上面有个问题很明显,5个图标对应了5个图层,现在我们把它优化成一个图层
1 | const initIcons = useCallback(() => { |
properties:我们可以在这里自定义属性
geometry: 图形类型:点、多点、线段、多线段、面、多面
addSource:定义了资源,第一个参数为资源ID,第二个参数为Geojson数据
addLayer:source对应的就是资源ID,paint样式中我们可以看到,用了表达式取出了properties中的value
清除图层
现在只需要简单的一行mapRef.current.removeLayer("iconsLayerId");就可以把图标图层全部清除。
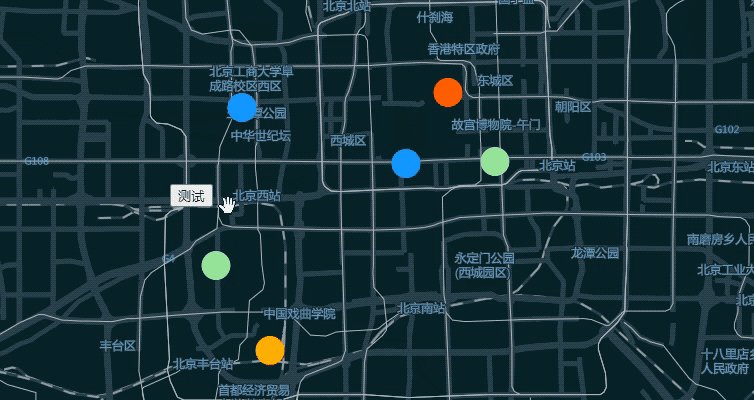
过滤条件 setFilter
可以将任何布局特性、绘制特性或过滤器的值定义为表达式
setFilter第一个参数为设置过滤条件的图层,第二个参数为表达式mapRef.current.setFilter("iconsLayerId", ["==", "iconType", "cafe"]);就可以只展示类型为cafe的图标

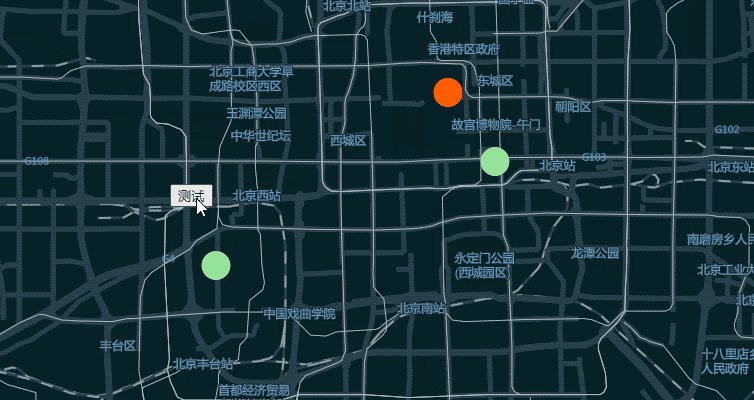
点击高亮
我们先为图标图层添加点击事件mapRef.current.on('click', 'iconsLayerId', handleIconClick);
1 | // 点击事件 |

这样我们高亮也不需要添加新的图层了。
表达式很强大,可以写检索表达式,逻辑表达式,具体看文档就行
请求优化
因为我们需要将坐标转国网坐标,每次坐标转换又需要调用接口,每条线路点位的经纬度又不固定,还好转坐标接口支持一次性同时转200个,那么我们要做的就是,需要后端提供一个全量线路坐标的接口,并且顺序必须和线路保持一致,这样的话 total / 200,计算出需要调用几次接口,然后分别插入到顺序线路的坐标中即可。
最后简单理解下GeoJson
顾名思义,GeoJson就是用json对地理数据结构进行编码的一种格式,GeoJson对象表示了以下7种几何形状类型(type)
Point: 表示点,coordinates:[10,10]
MultiPoint: 表示多点,coordinates:[[10,10],[20,20]]
LineString:表示线段,线段的起点和重点,coordinates:[[10,10],[20,20]]
MultiLineString:表示多条线段, coordinates:[[[10,10],[20,20]],[[30,30],[40,40]]]
Polygon:表示多边形,坐标成员必须是线性环坐标数组的数组,也就是说,首和尾的坐标要一致,coordinates:[[10,10],[20,20],[10,10]]
MultiPolygon: 表示多个多边形,coordinates成员是Polygon坐标数组的数组
GeometryCollection:表示复合类型,上面6种类型的组合geometries代替coordinates,geometries的每个元素都是一个Geometry对象,
1
2
3
4
5
6
7
8
9"geometries": [
{
"type": "Point",
"coordinates": [0, 0]
}, {
"type": "Polygon",
"coordinates": [[[45, 45], [45, -45], [-45, -45], [-45, 45], [45,45]]]
}
]
Feature
Feature类型的对象定义实体的几何形状和属性。
Feature 对象有一个名为“type”且值为“Feature”的成员。它还有一个名为“geometry”的成员,其值为我们上面讨论的任何几何形状或空值。此外,它有一个名为“properties”的成员,其值是一个 JSON 对象(或空值),定义了该对象的属性。
1 | { |
FeatureCollection
FeatureCollection对象就是Feature对象的组合
1 | { |
这篇文章完全可以入门GeoJson: http://www.bimant.com/blog/geojson-intro/
入门GeoJson