1. git单个项目配置
git是我们最常见的分布式版本控制系统,可以很好的管理多人同时开发的项目,一般来说直接全局配置相关的信息就可以了,这次突然要用别人的git账号修改代码,可是我全局配置了自己的账号,不想改来改去,就找到了一个单独对一个项目配置git的方法。
git全局配置是这样的
1 | git config --global user.email "xxxxx" |
而局部配置只要这样,就可以了,超级简单…
1 | git config user.email "xxxxx" |
2. height: fit-content
先来看一段代码
1 | <div class="container"> |
1 | .container { |

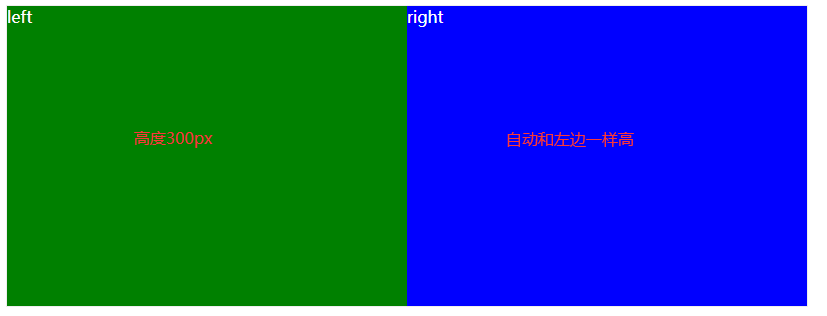
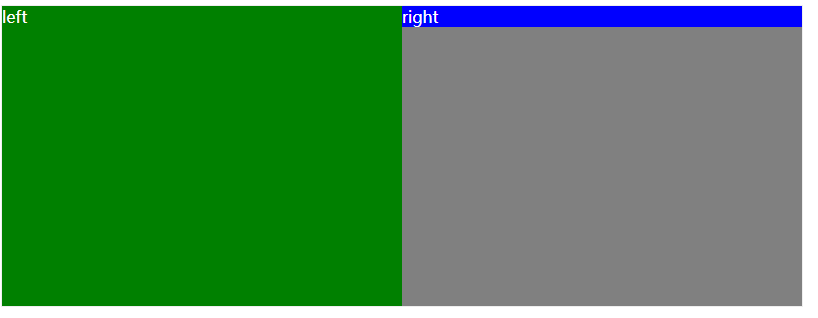
可以看到当flex左右布局,并且均分宽度的时候,高度最小的那个默认会和高度最高的一样高,怎么让右边的变成自己的内容高度的,我发现了这样一条属性
1 | height: fit-content; |

ok完美解决了问题,这条属性的意思是:高度为内容高度
3. steps实现的打字效果
之前我是用js来实现的打字效果,无意间看到一篇文章介绍了css实现方式,随手记录下

1 | <p>情不知所起,一往而深.</p> |
1 | p { |
ch: “character with”,以字符“0”的宽度作为标准单位
steps(): 有两个参数:参数一是把这次过渡分成几段,这几段其实是在时间上分为几段去显示执行。参数二是表示分成几段后,他是start还是end去执行动画。参数二有两个可选值start和end,默认是end
4. 滚动到底部
超级简单的方法…
1 | element.scrollIntoView({ behavior: "smooth", block: "end" }) |
反之,滚动到顶部
1 | element.scrollIntoView({ behavior: "smooth", block: "start" }) |
5. 一行代码随机颜色
1 | `#${Math.floor(Math.random() * 0xffffff) .toString(16)}` |



![工作踩坑系列[3]](/img/7.png)