受控组件
何为受控组件?
当组件的state状态改变时,会自动修改表单的状态,或者表单的状态被改变时,通过setState修改组件的状态,这样就形成了组件对表单控件的控制,其实就是表单控件的状态和组件的state状态是一致的,这就表示了他是一个受控组件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| // 受控组件
export const Test = () => {
const [val, setVal] = useState();
const handleChange = (e) => {
setVal(e.nativeEvent.target.value)
}
return (
<div className={styles.container}>
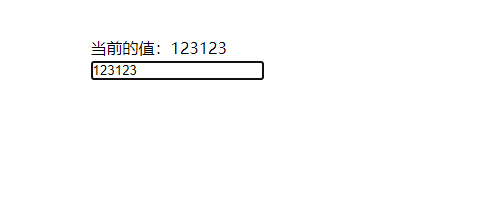
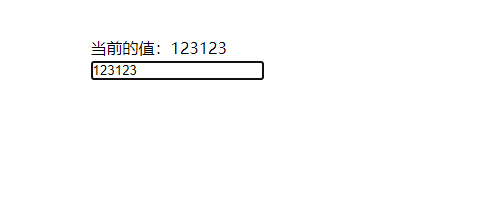
<p>当前的值:{val}</p>
<input value={val} onChange={handleChange} />
</div>
)
}
// 我们可以看到输入框里的值和p标签的值,始终保持一致
|

非受控组件
反之非受控组件表示不被state或组件同步地去控制,他们更多只是做了一个初始化的操作,如下
1
2
3
4
5
6
7
8
9
10
11
| export const Test = () => {
const [val] = useState("我只有一个初始值");
return (
<div className={styles.container}>
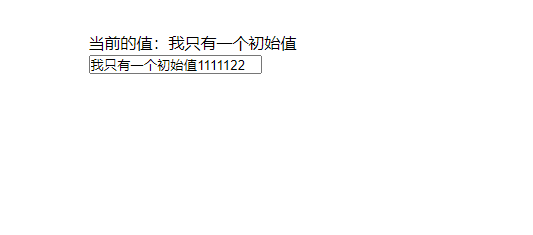
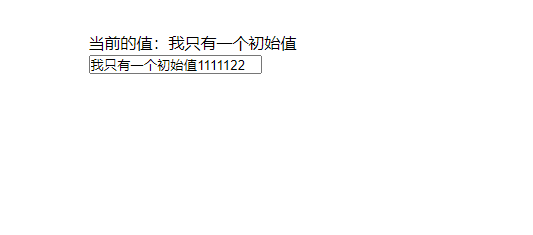
<p>当前的值:{val}</p>
<input defaultValue={val} />
</div>
)
}
// 在输入框里输入内容,p标签的值并不会变化
|

函数式组件/无状态组件
函数式组件/无状态组件:即_用函数返回一个组件,其实就是函数返回了html,因为他是在函数里的,所以没有办法去定义state,也没有生命周期,但是可以接受外部传进来的props,所以一般作为纯展示组件使用,和有状态组件相比,他有不错的性能。
1
2
3
| function Test(props) {
return <div>hello world</div>
}
|
但是有了hooks之后,可以在函数式组件里使用state
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| import React, { useState, useEffect } from 'react';
function Test() {
const [val, setVal] = useState("123");
return (
<div>
<p>当前值:{val}</p>
<button
onClick={
() => {
setVal("456")
}
}>
<button>
</div>
)
}
|
useState返回的setState是不具备类组件的setState合并多个state的能力,所以如果state中有多个state,在更新时,其他值一定要一起更新
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| function Test() {
const [info, setInfo] = useState({name:"pear",sex:"man"});
return (
<div>
<p>我是:{info.name},性别为:{info.sex}</p>
<button
onClick={
() => {
setInfo({
...info,
name: "apple"
})
}
}>
<button>
</div>
)
}
|
纯函数
- 函数的执行过程中无任何副作用,如:网络请求、dom操作、定时器等
- 如果函数的调用参数相同,则永远返回相同的结果(对于同一参数,返回同一结果)。他不依赖于程序执行期间函数外部任何状态或数据的变化,必须只依赖其输入的参数,再简单的说,纯函数的返回结果只依赖于他的参数,执行一个纯函数你不用担心它会干什么坏事,它不会产生不可预料的行为,也不会对外部产生影响
1
2
3
4
| let num1 = 1;
const fun = (num) => num1 + num;
fun(10) // 结果11
// 这就不是一个纯函数,首先他依赖了外部的num1,如果我们不知道num1的值,我们是不知道返回的结果的
|
1
2
3
| const fun = (x, y) => x + y;
fun(1,2) // 结果3
// 他就是一个纯函数,因为他满足了,函数的返回依赖传入的参数,并且我们明确知道传入的值是多少,而且他没有依赖任何外部的值
|
我的微信公众号: 梨的前端小屋





![工作踩坑系列[1]](/img/12.jpg)