在讲类型检测前,我们先了解下基本的数据类型概念。
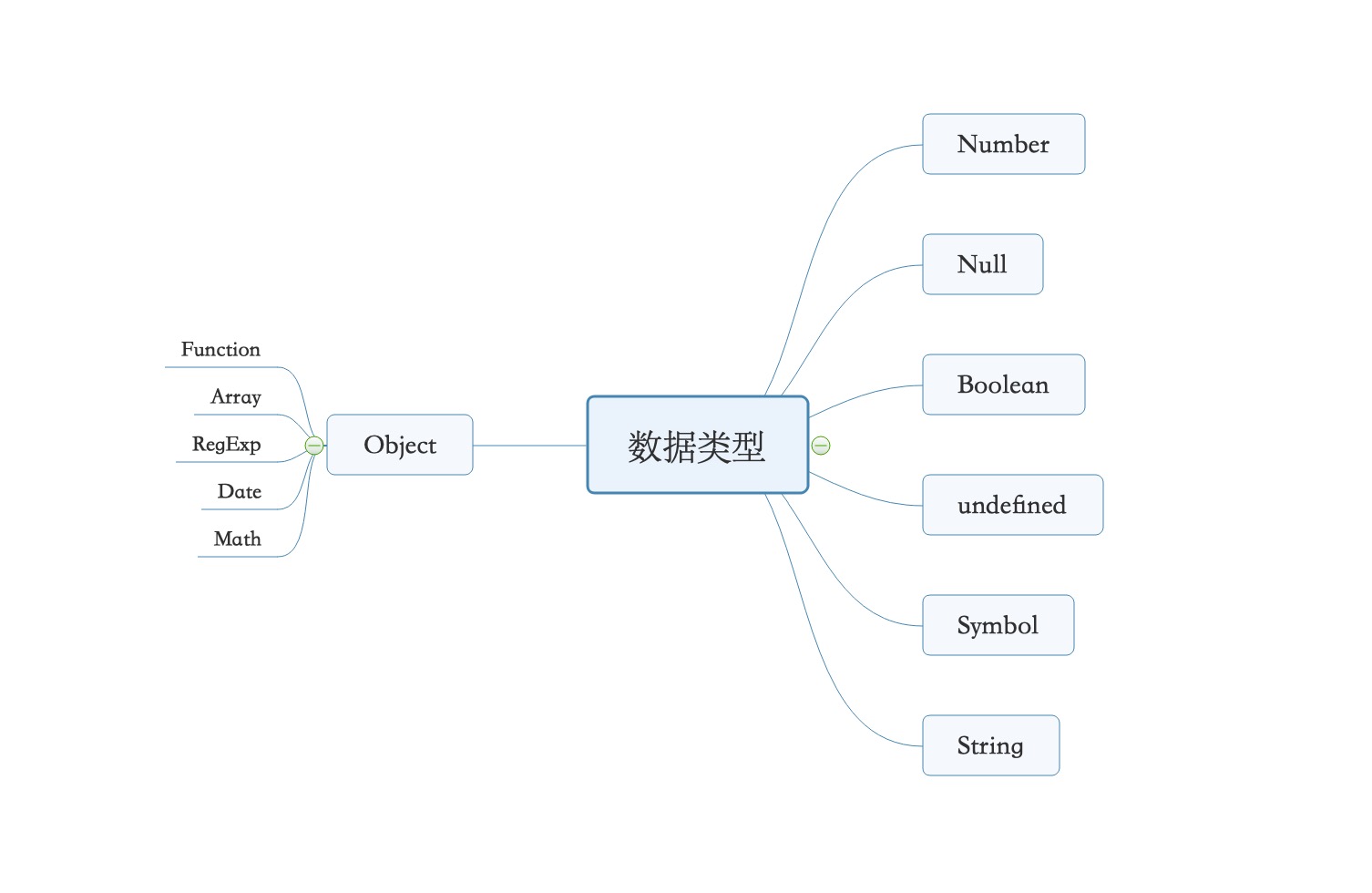
数据类型
在js中数据类型分:基础数据类型和引用数据类型

Object为引用类型,其他均为基础数据类型。
Object:
- Function: 函数对象
- Arrray: 数组对象
- RegExp: 正则对象
- Date: 日期对象
- Math: 数学函数
引用类型和基础类型的区别
基础类型它是存储在栈内存中的,如果被拷贝的话,它会在内存中重新开辟一个空间,并创建一个相同的值。

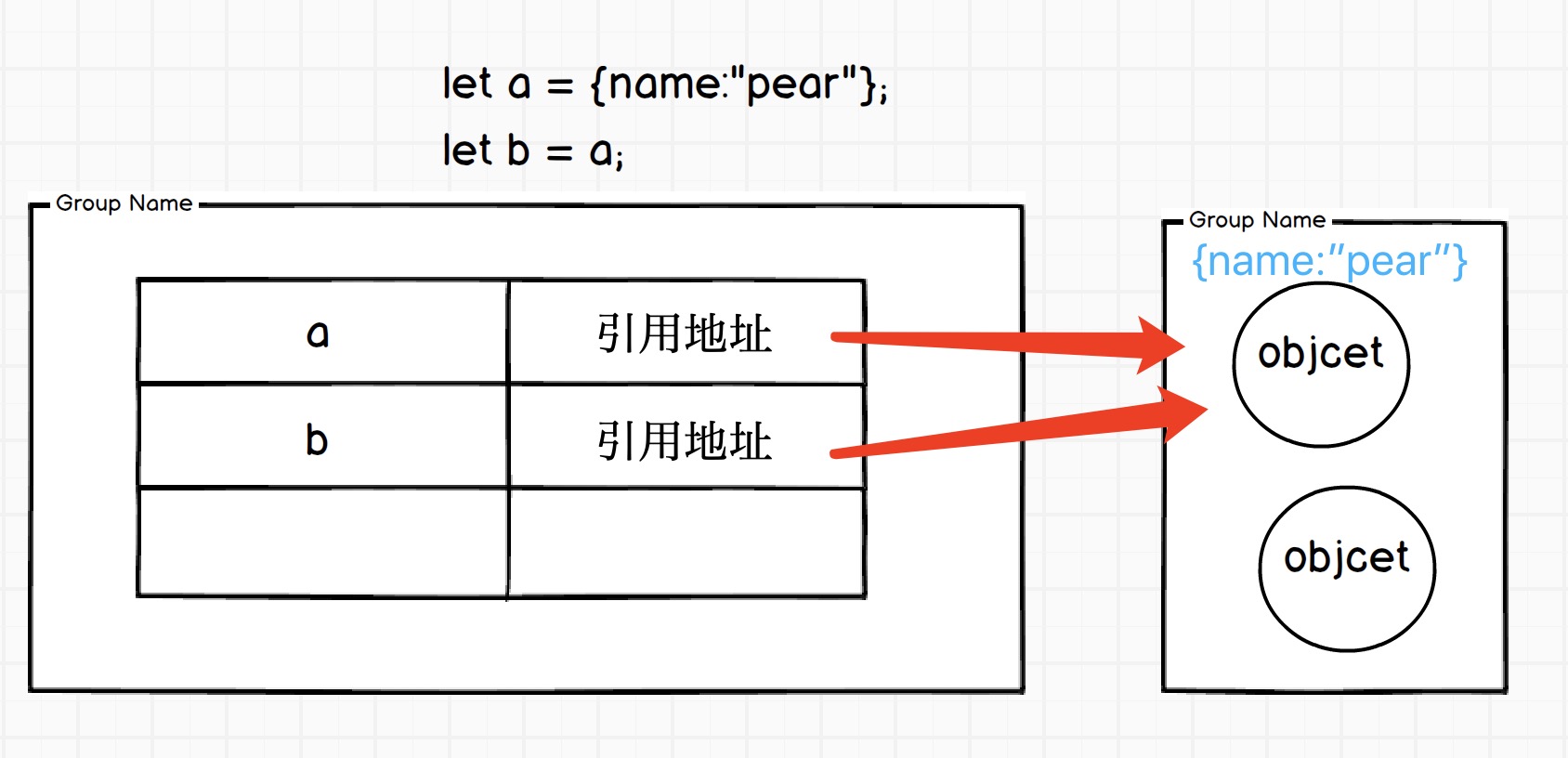
引用类型它是存储在堆内存中的,它保存的是一个地址,所以当被引用的时候,其实就是指向了这个地址,这里面又会引申出一个“共享”的概念

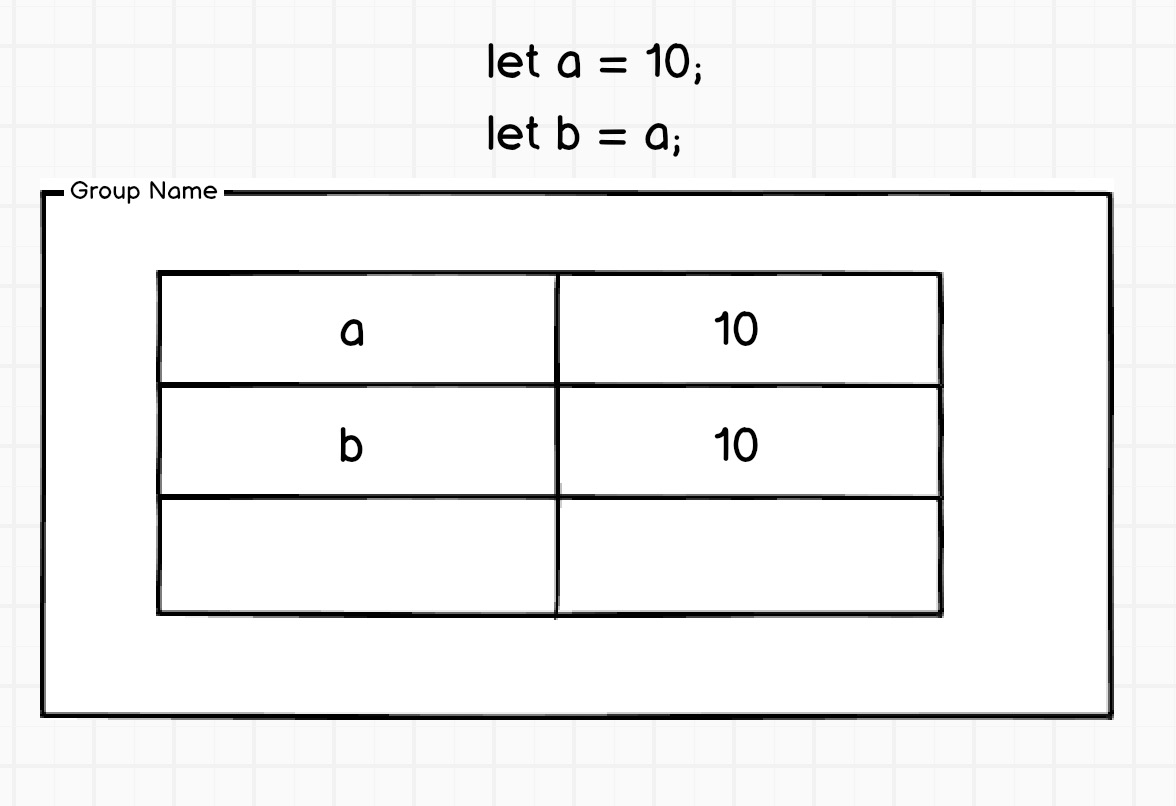
代码层
如图下,基础数据类型进行赋值操作的时候,他们是不会互相影响的

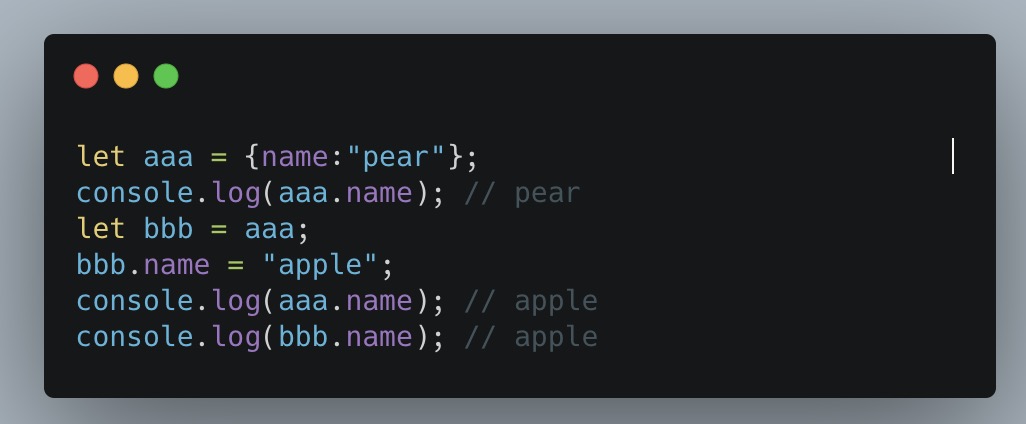
而引用类型它是共享的
aaa.name最初是”pear“,但是bbb引用了和aaa一样的地址,并且将name修改为“apple”,所以最后aaa和bbb的name都是“apple”

类型检测
数据类型的判断方法其实有很多种,比如typeof 和 instanceof,但是这2种都不是完美的。
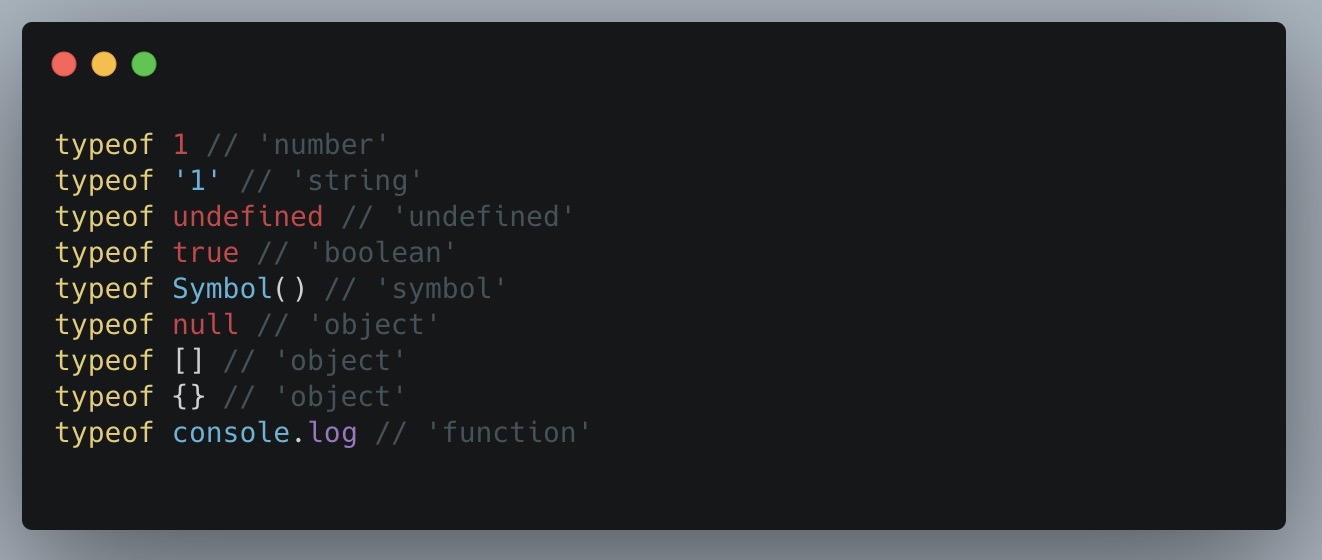
typeof

注意⚠️:typeof null会输出object,这是一个bug,null既不是对象也不是引用类型,我们可以看到了引用类型中除了“function”能检测出来,其余的检测出来都是object。
结论 : typeof 它虽然可以判断基础数据类型(null 除外),但是引用数据类型中,除了 function 类型以外,其他的无法判断。
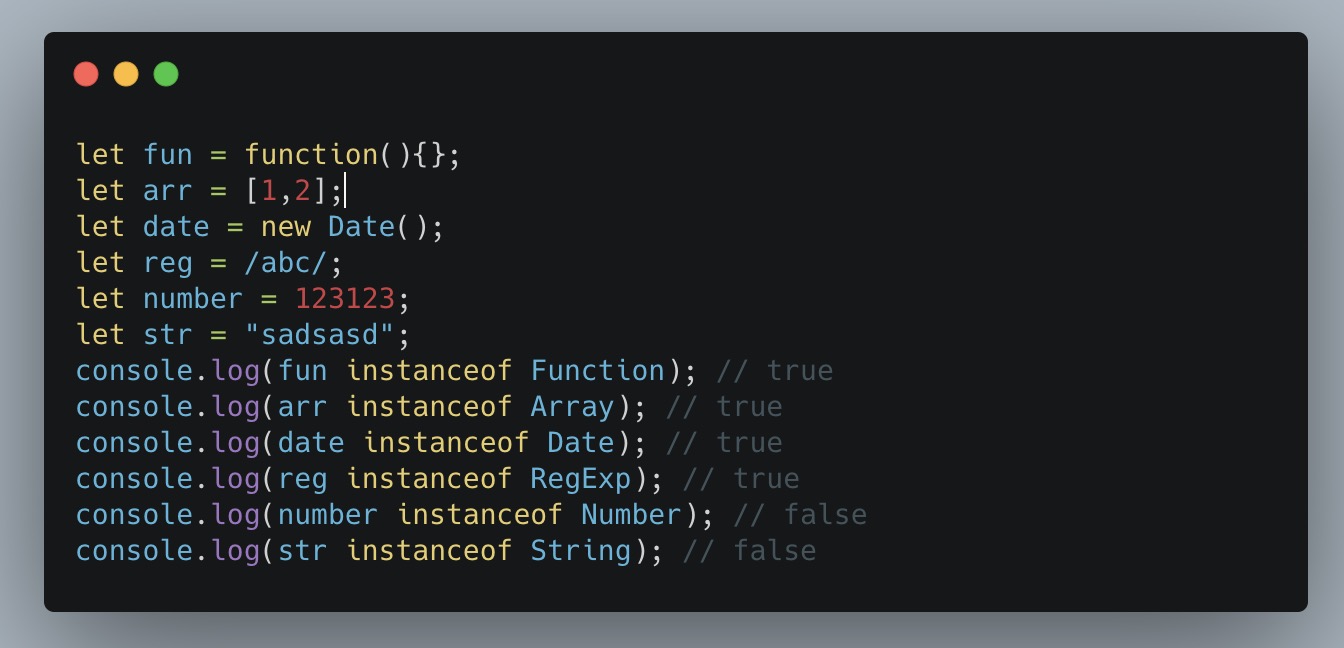
instanceof

我们可以看到,instanceof可以检测出引用类型,但是不能检测出基础数据类型。
我们 new 一个对象,那么这个新对象就是它原型链继承上面的对象了,通过 instanceof 我们就能判断这个对象是否是之前那个构造函数生成的对象。
Object.prototype.toString
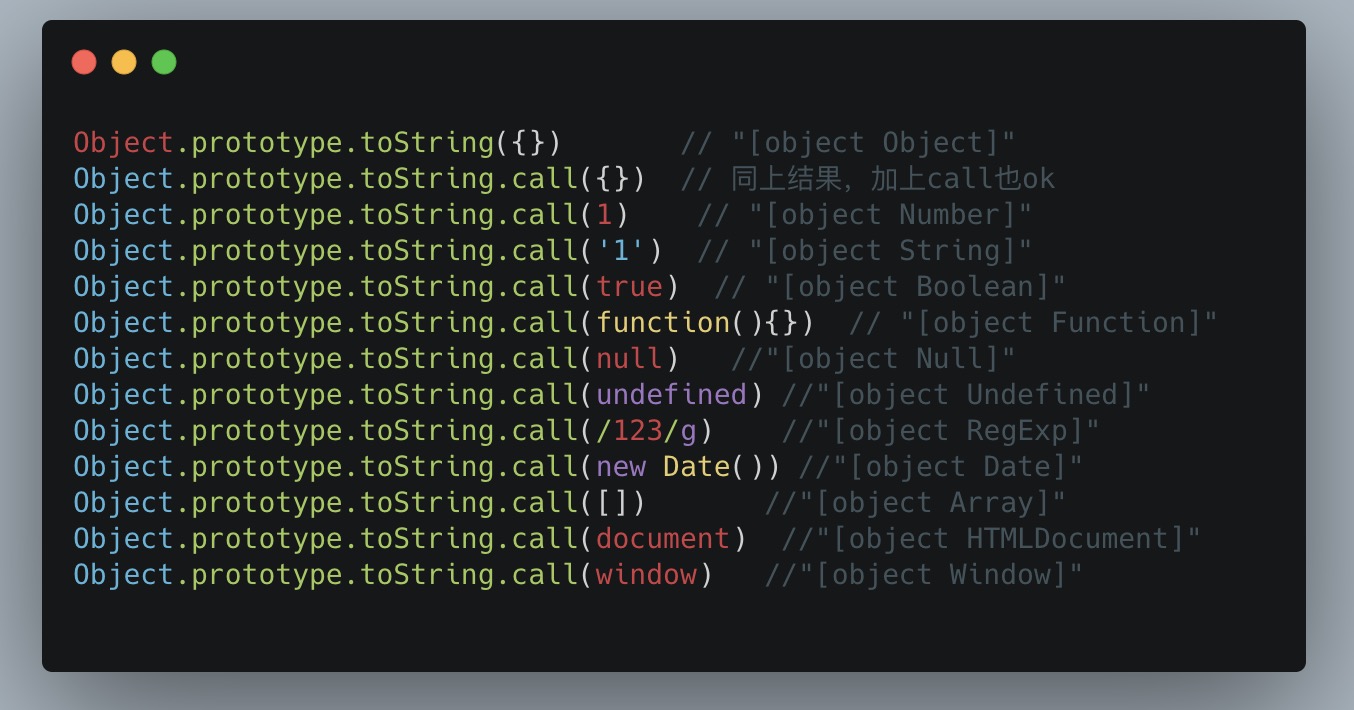
toString() 是 Object 的原型方法,调用该方法,可以统一返回格式为 “[object Xxx]” 的字符串,其中 Xxx 就是对象的类型。对于 Object 对象,直接调用 toString() 就能返回 [object Object];而对于其他对象,则需要通过 call 来调用,才能返回正确的类型信息。我们来看一下代码。

他可以完全检测出数据类型,接下来我们实现下检测数据类型。