微信小程序自定义相机并且照片上传至七牛云
公司项目微信小程序需要做一个门禁系统,有一个人脸识别的功能。
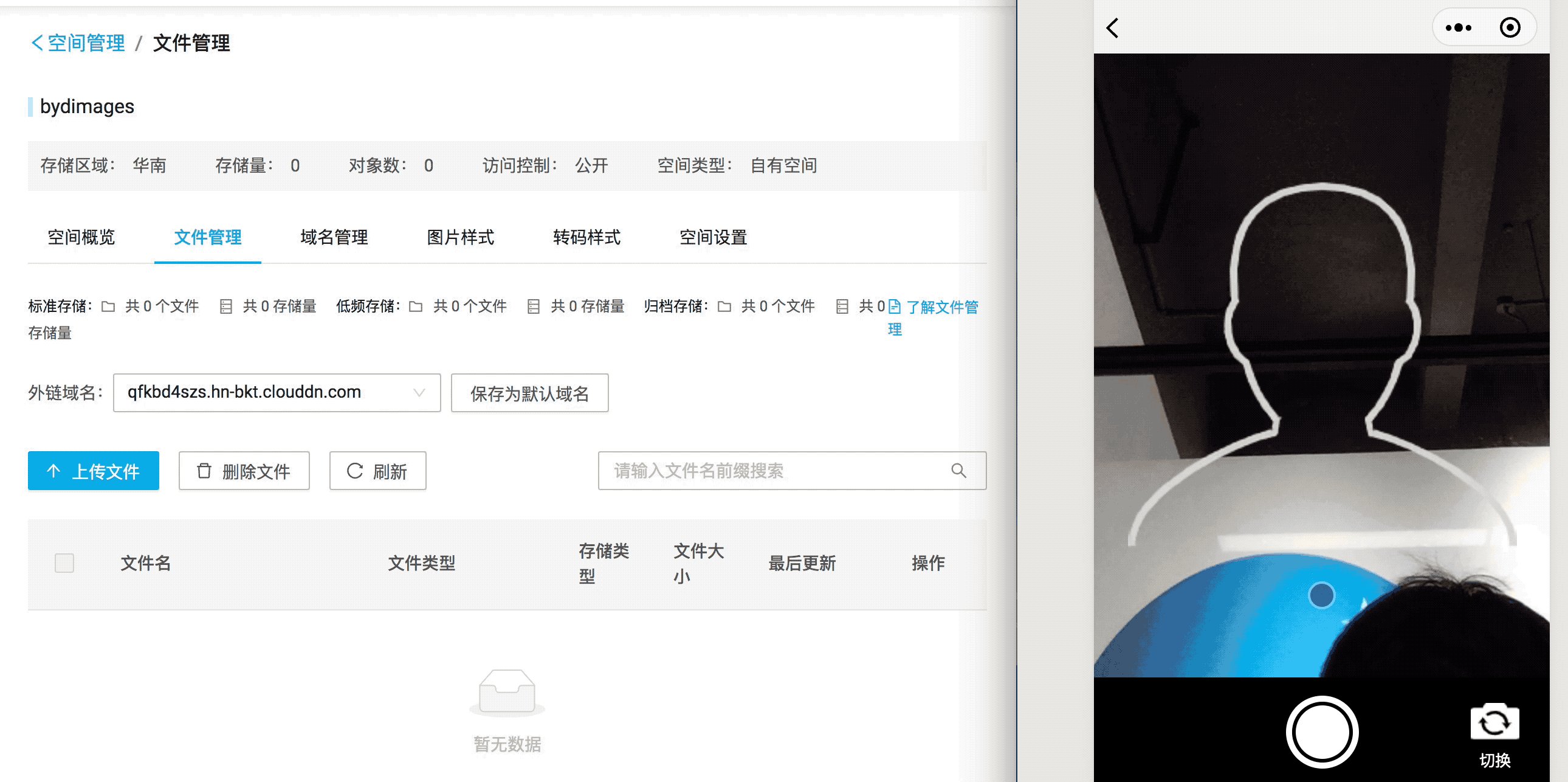
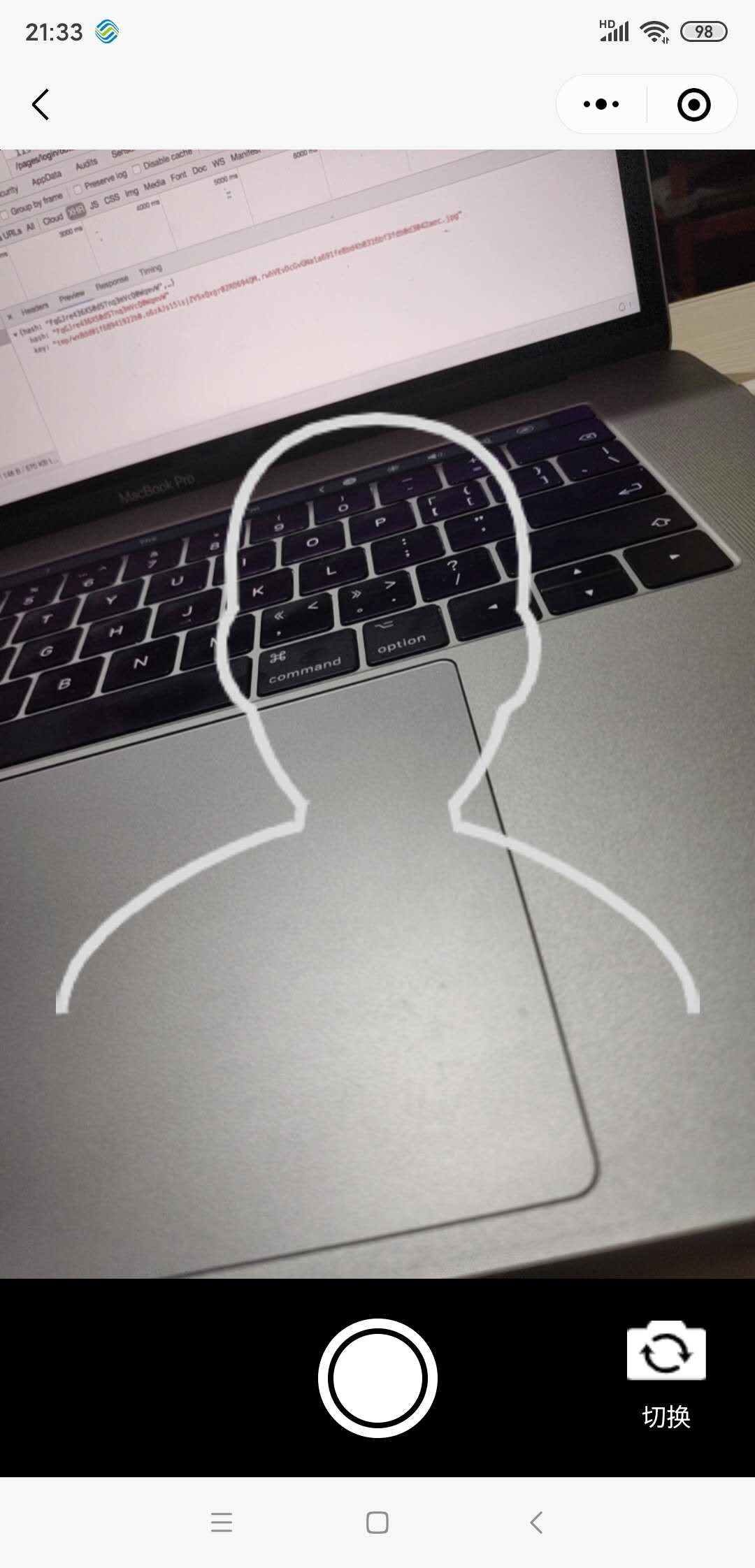
因为对人脸识别的正确率要求比较高,所以需要在相机里加一个人脸轮廓的标记,来提高正确率。如下

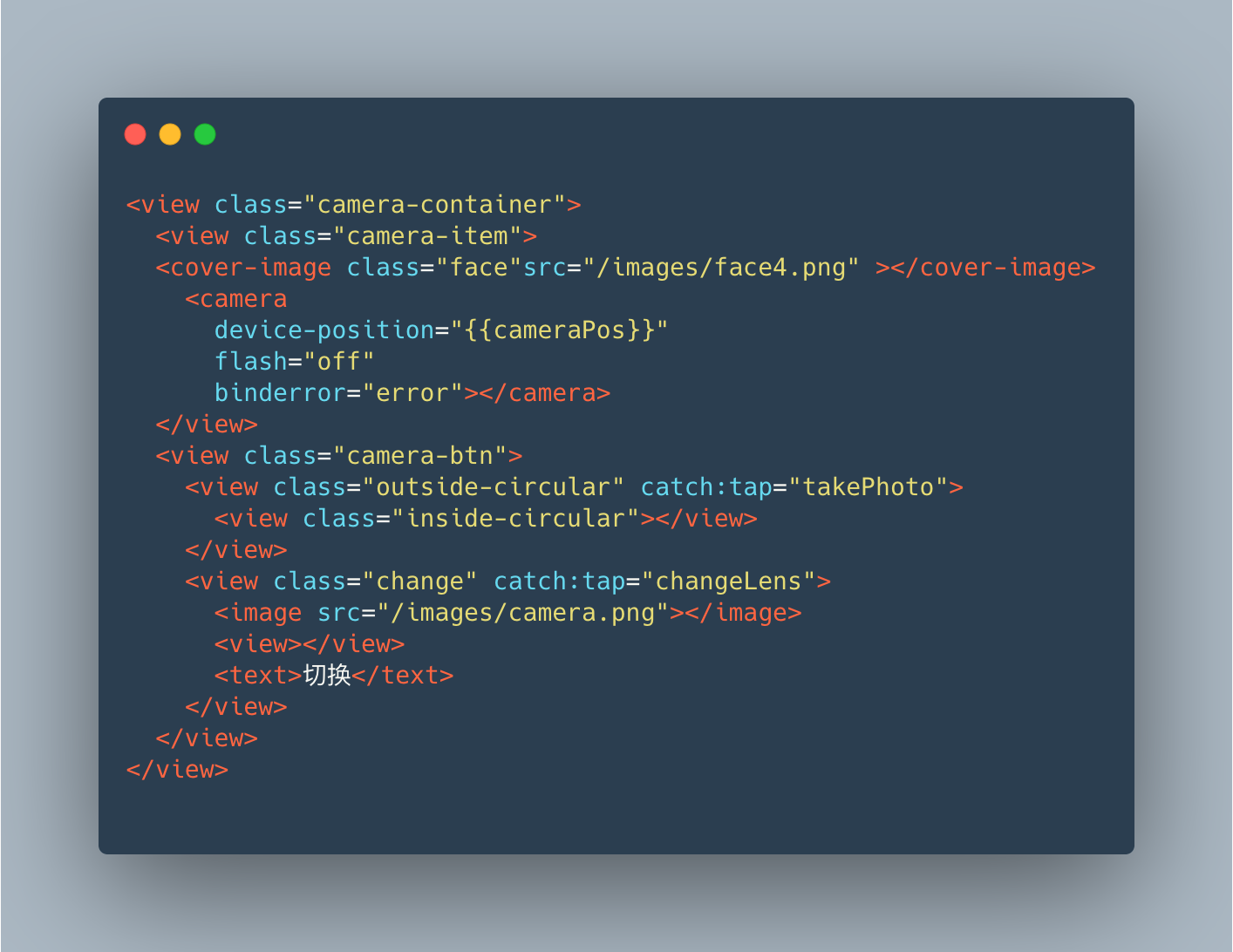
wxml代码
调用手机原生相机应该是不行的,查阅了官方文档,使用<carame>和<cover-image>组件可以达到自定义这样的效果。下面直接贴代码。

核心代码就是<cover-image>和<camera>分别是覆盖在原生组件上的人脸轮廓和相机组件。
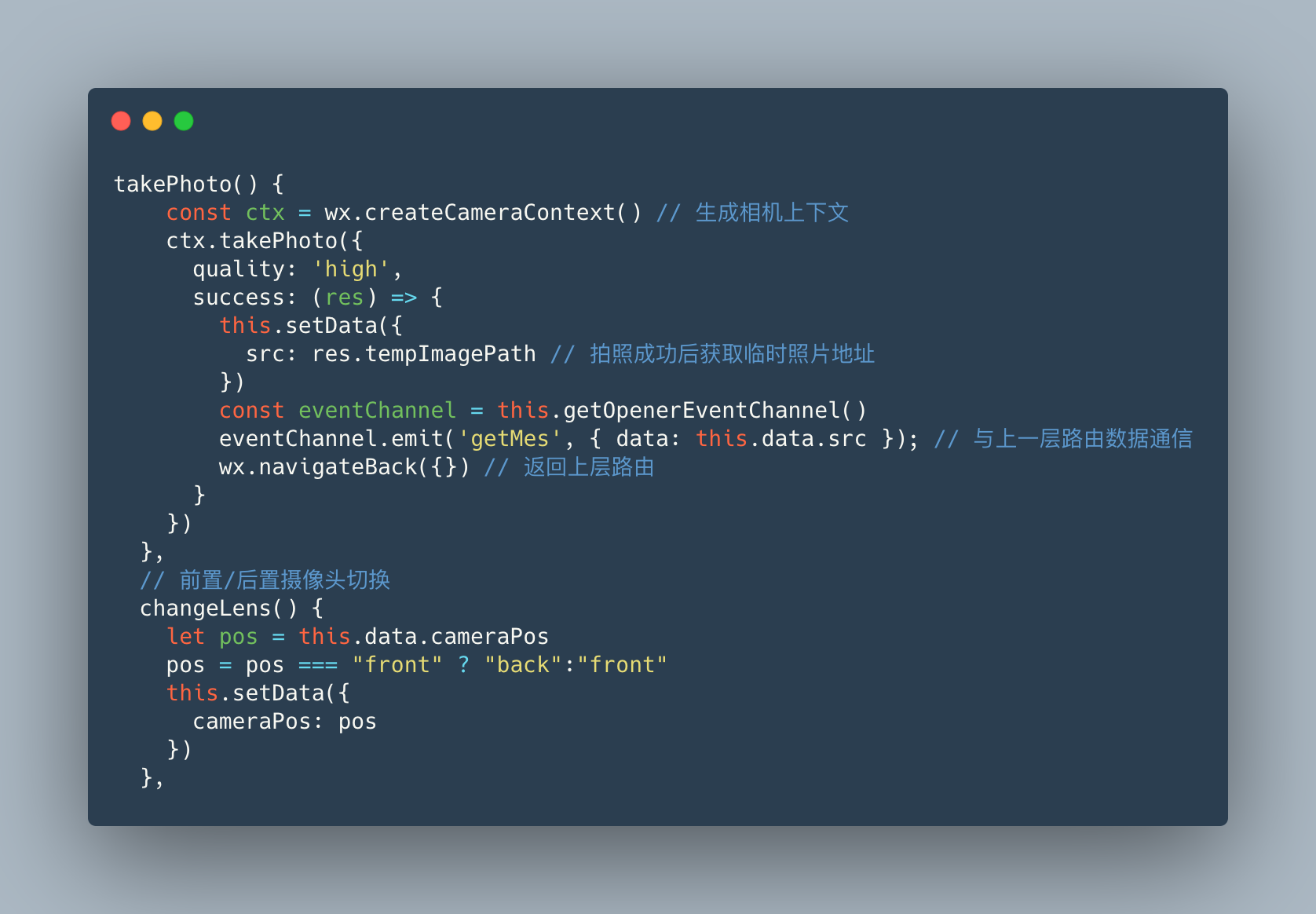
js

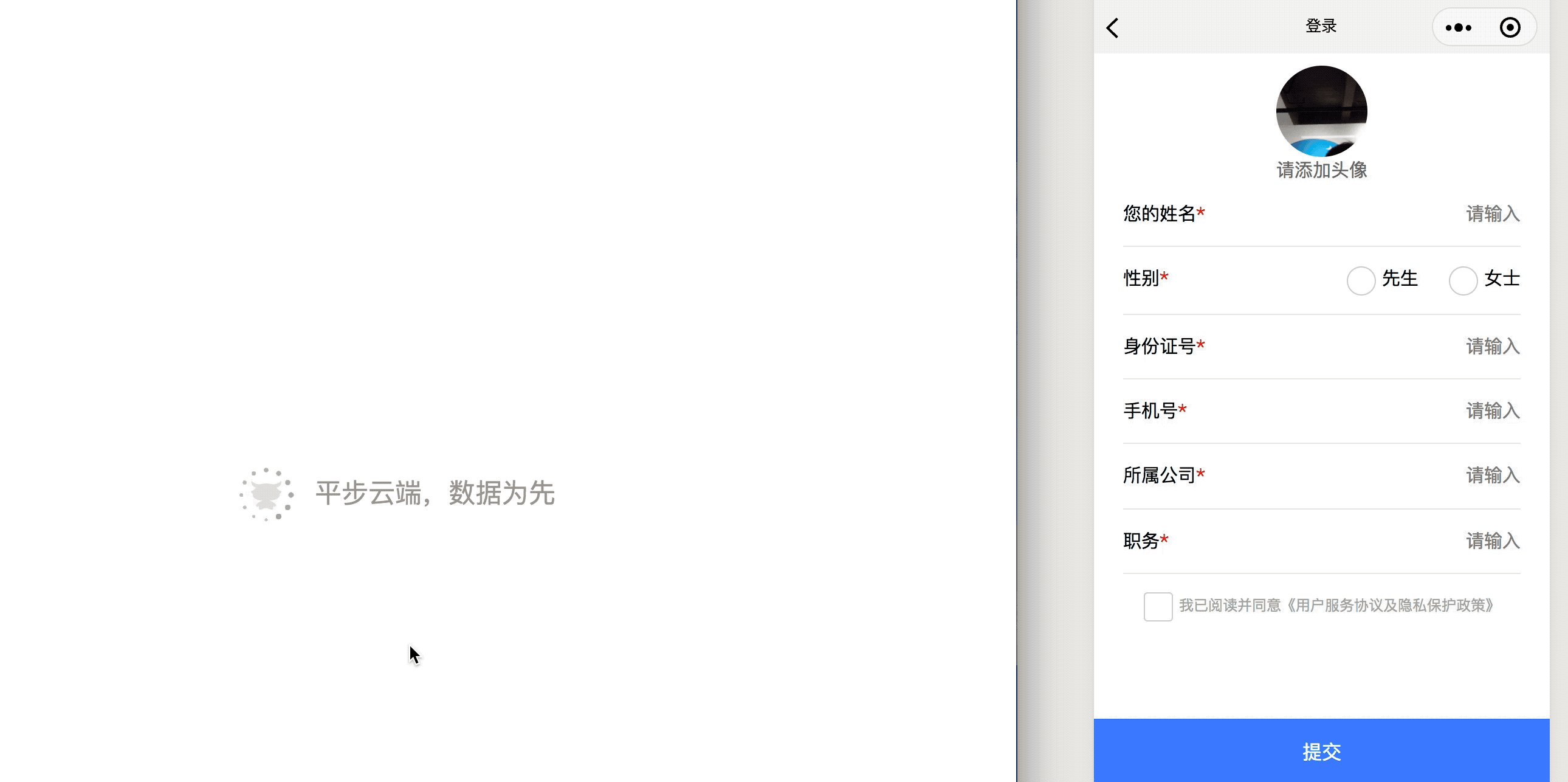
首先相机是一个新的页面,创建相机上下文,拍照成功后把临时照片地址传给上一页(上页展示照片)。
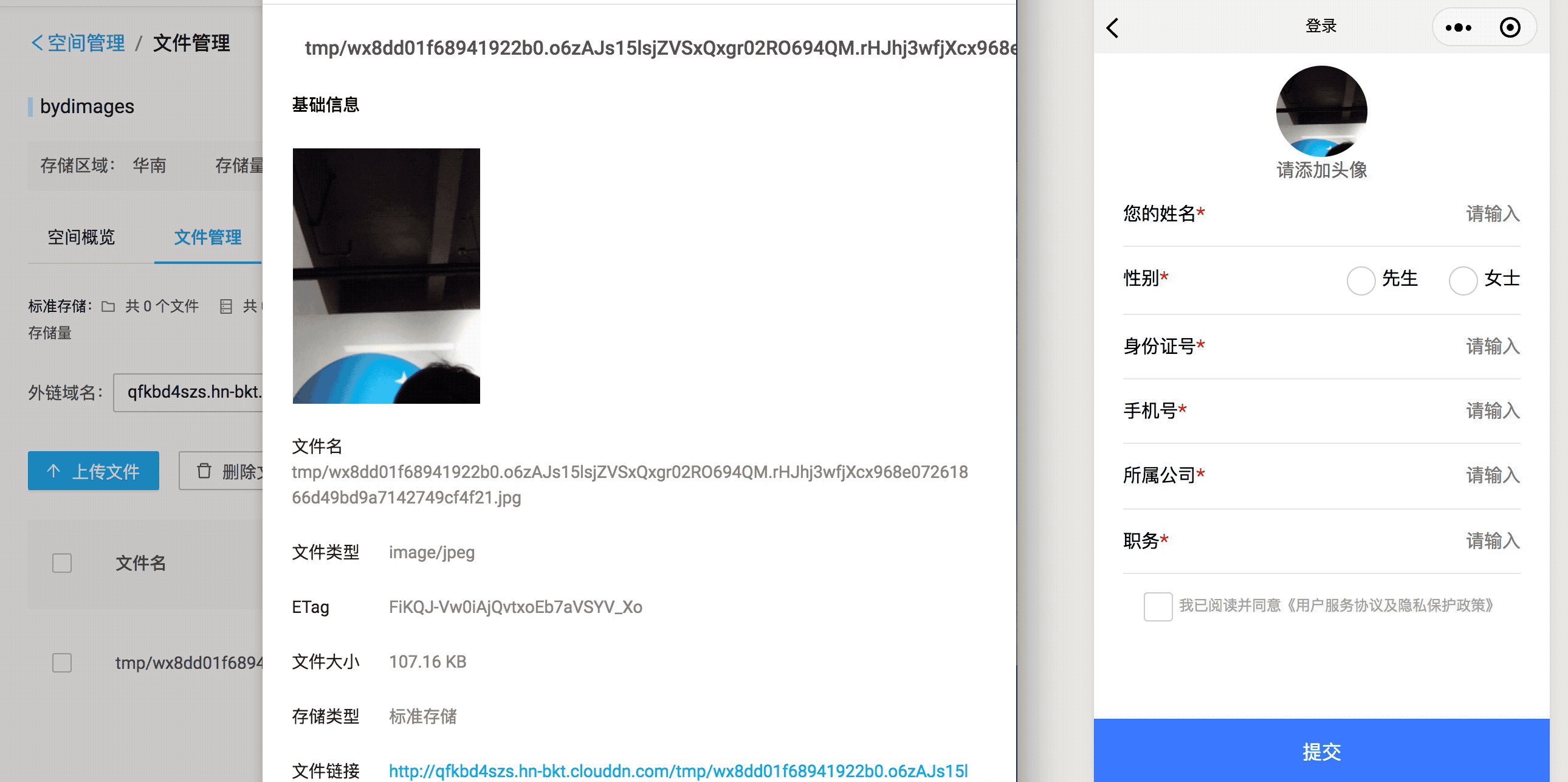
这样一个自定义的相机就算完成了,因为后端接口还没提供,所以我打算上传到七牛云测试下。
七牛云是免费提供一些空间的,我们可以拿他来暂时存储照片
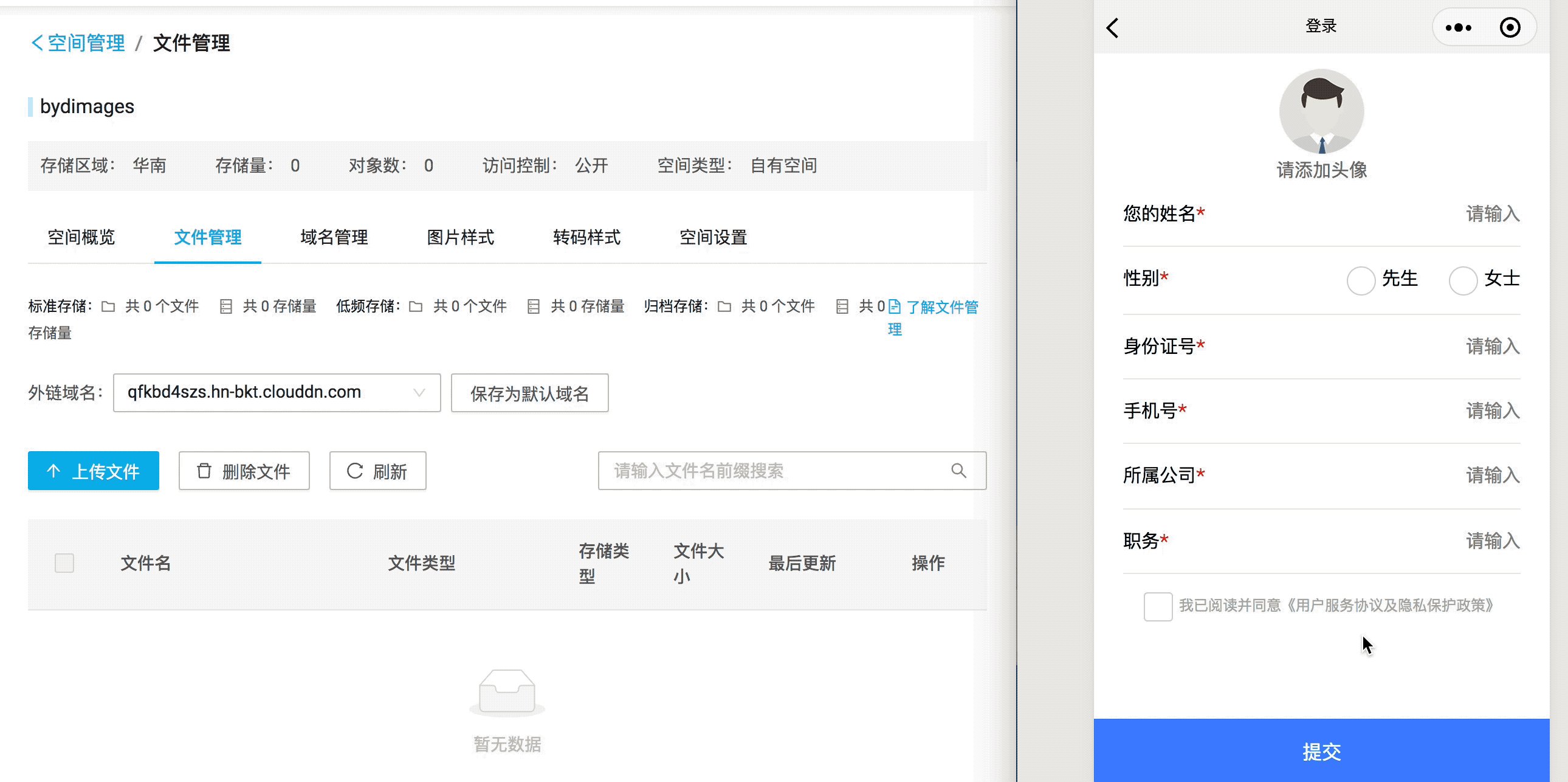
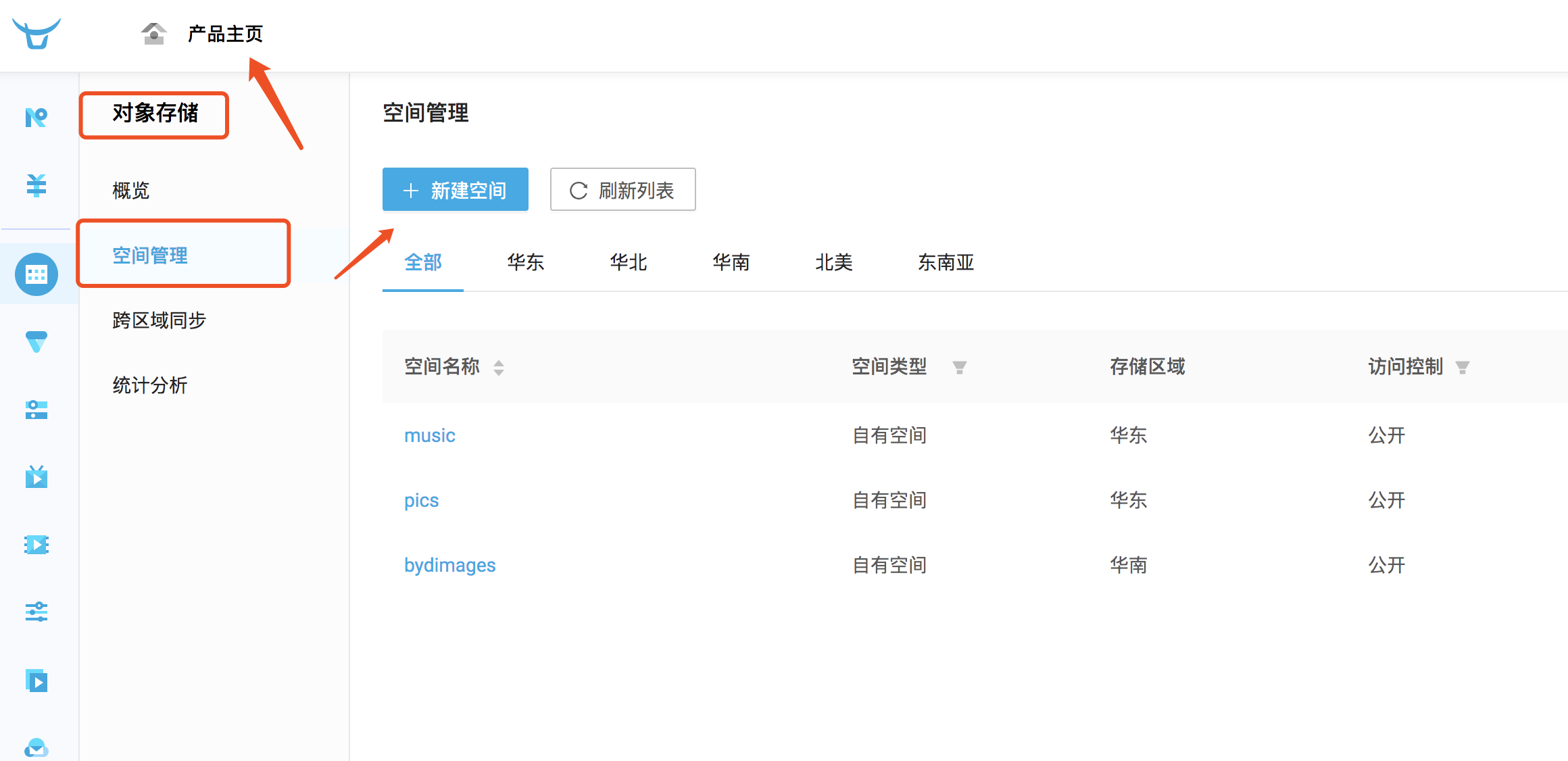
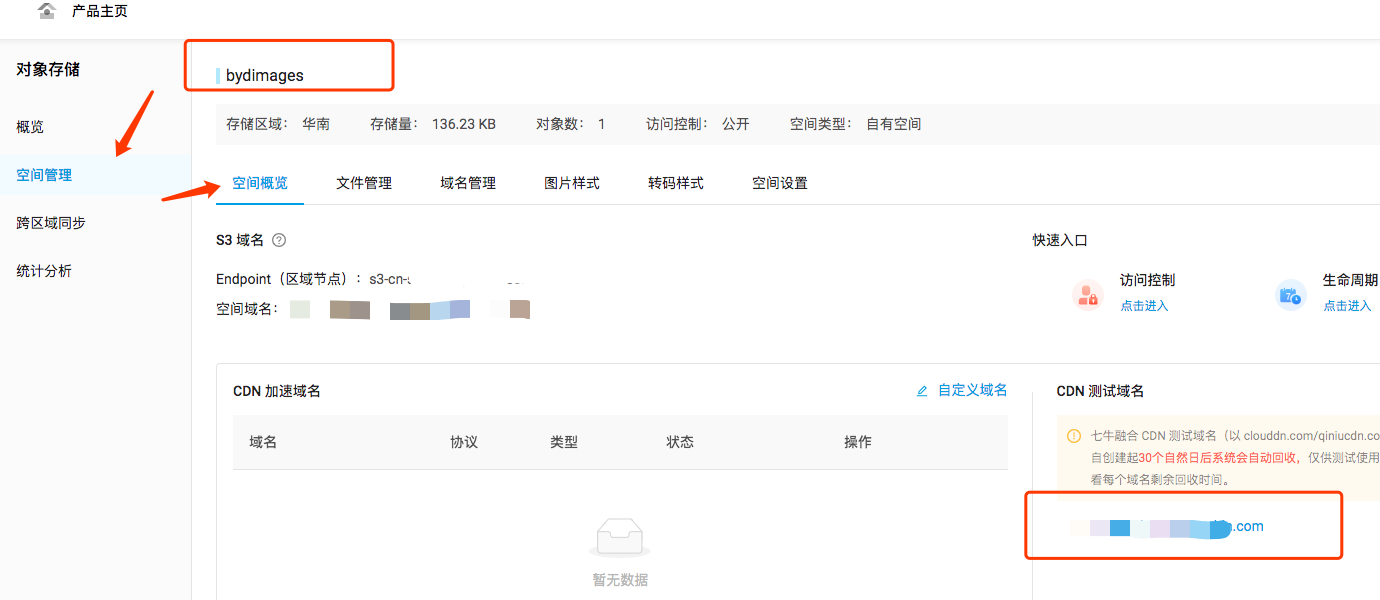
第一步新建存储空间

第二步生成上传token
token为了安全起见都是后台来生成的,所以正常情况下都是后端提供token,我们只需要掉token接口就好了
因为我们这里只是用测试,所以就前端来生成token了,七牛云也提供了相关的 SDK。
下载小程序的SDK官方提供的SDK工具包
https://developer.qiniu.com/sdk#community-sdk

解压出来后在utils文件里把qiniuUploader.js拷贝出来,放到自己的工程文件里(这个文件提供了官方的上传功能)
使用七牛云SDK上传必须要带上token的,token必须用到3个参数scope、AccessKey和SecretKey
scope: 资源要存放的文件夹名字,如上图,我存放的文件夹是bydimages
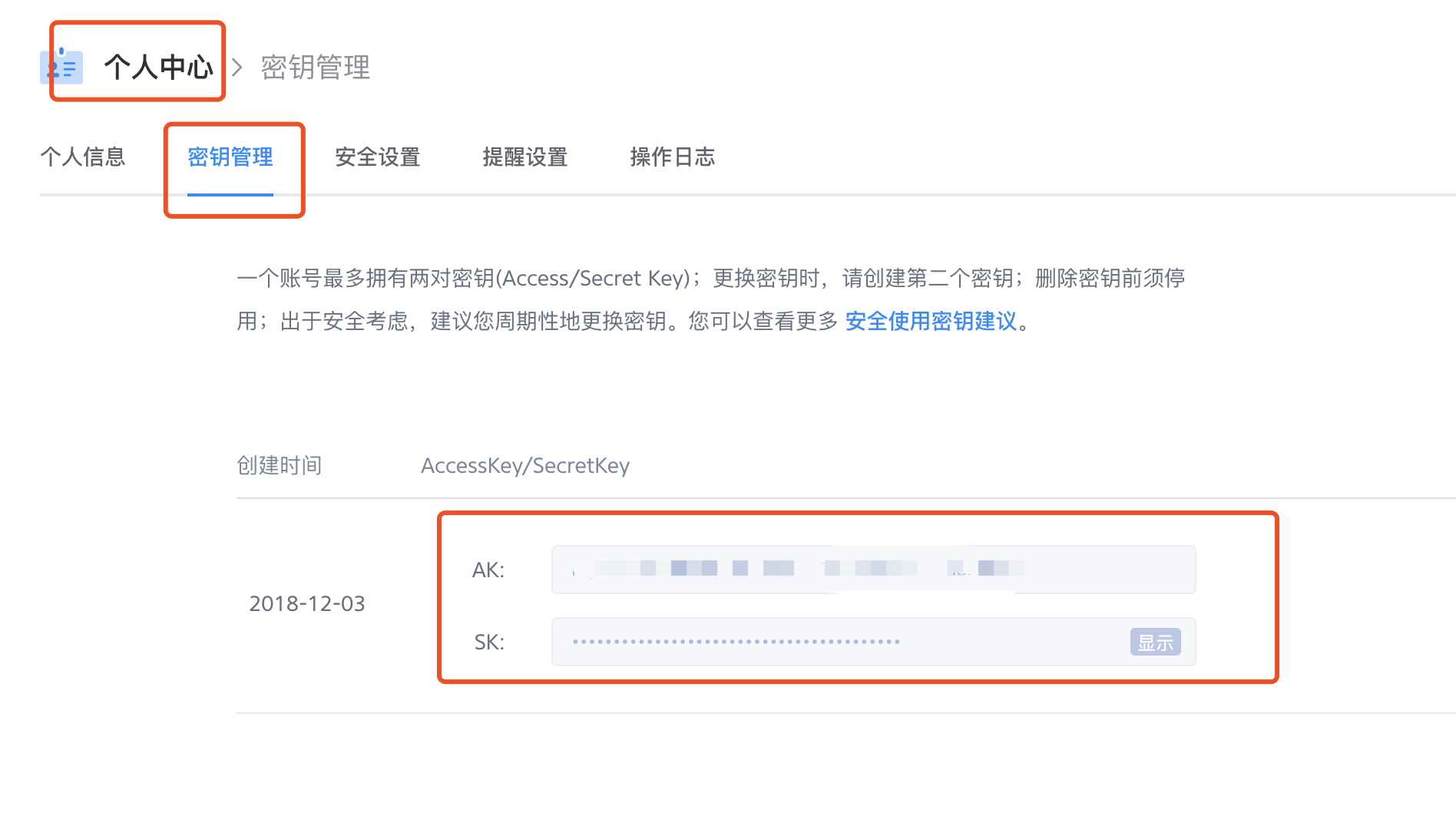
AccessKey和SecretKey在这里

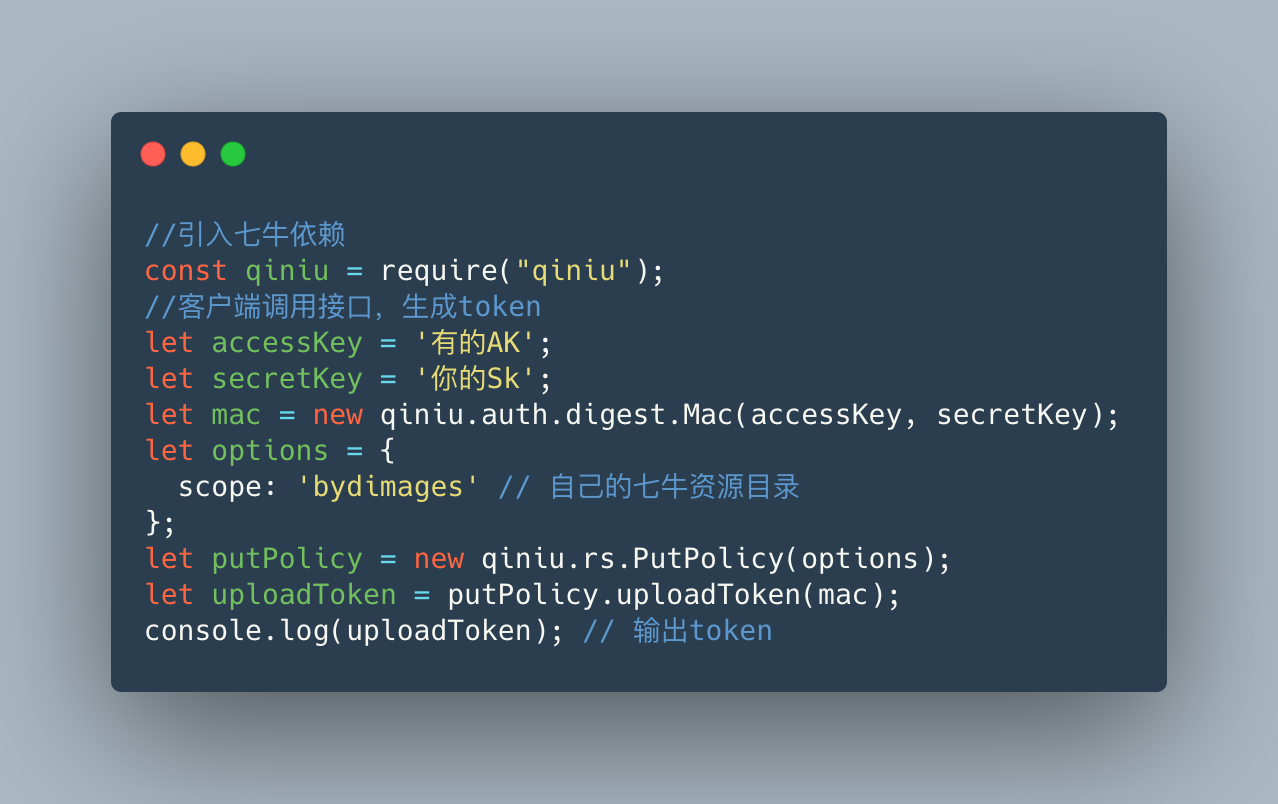
接下来我们手动生产token,随便开个工程文件,npm install qiniu安装七牛云依赖包

我们这里就简单的实现了一个token,如果需要更多自定义token可以参考文档
https://developer.qiniu.com/kodo/sdk/1289/nodejs#upload-token
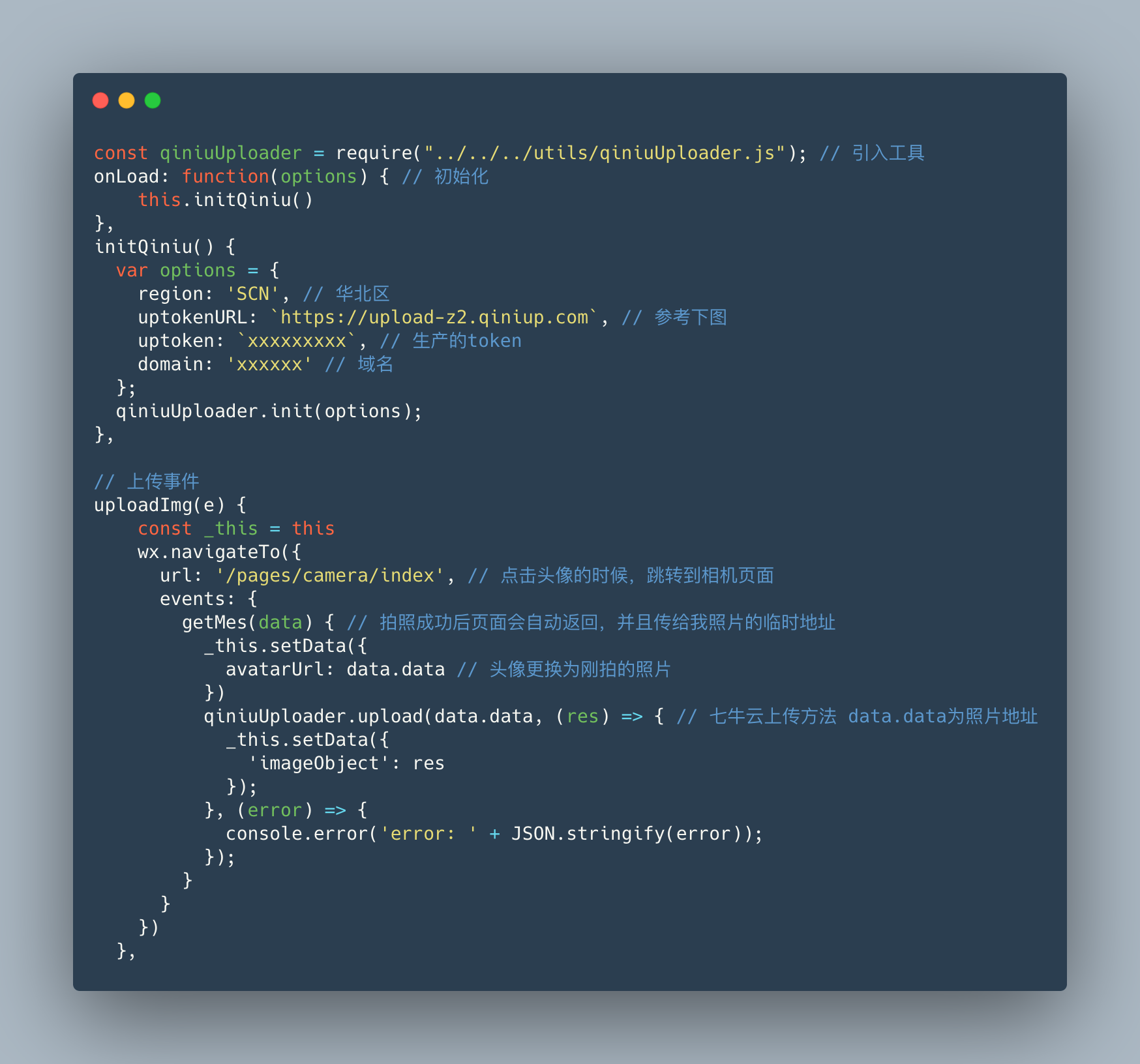
上面我们已经拿到上传七牛云必须的token值了,接下来调用七牛云提供的上传方法

接下来解释下上图初始化七牛云中的参数
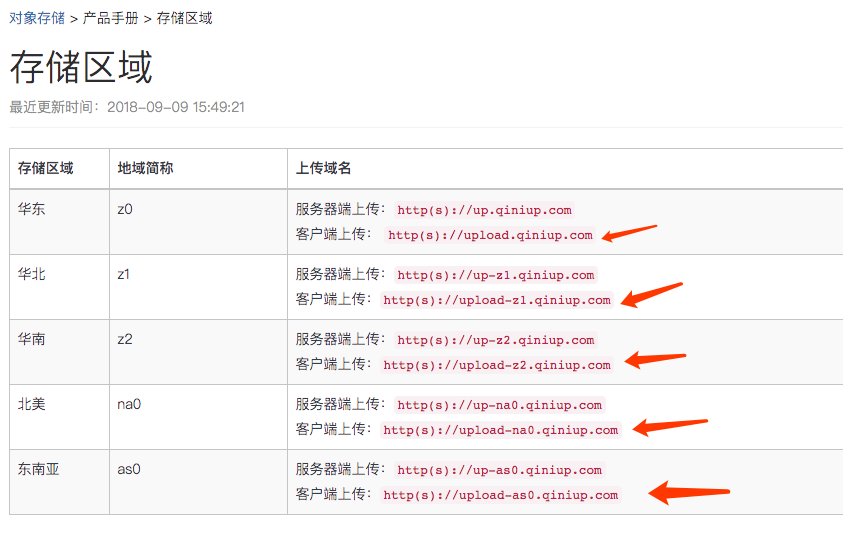
regin如下图,上图的region注释错了,SCN应该是华南区
uptokenURL如下图(具体建议参考官网,万一官网更新了地址呢。。。)
uptoken就是刚才生产的token再介绍个属性
expires: 7200 // token有效期,我这里设置了2小时domain为域名,我因为没有绑定域名所以直接用了测试域名,如下图
接下来就完全ok了