记录因为缓存踩到的坑
做一个从APP端分享的h5页面,需求是这样的APP有个多个分享按钮(分享不同的内容),点击分享到微信,
然后从微信里可以访问到网页。
很简单,和后端约定好一个格式,如 h5/${type}/detail/${id},根据不同的类型不同
的id请求对应的接口,我这里只需要从路由拿到type和id请求接口,即可渲染出对应的内容。
一切准备就绪,开始测试,测试过程中发现微信内置浏览器和(在浏览器中打开)的布局区别很大,
第一个反应是兼容性的问题,查阅了下资料,了解到微信内置浏览器是qq浏览器(x5),于是手机上
装了个qq浏览器准备调试,打开qq浏览器发现布局没问题..陷入沉思中..
突然想到有没有可能是缓存的问题,因为兼容性的问题其实框架都帮你解决好了,于是查阅了一些资料,
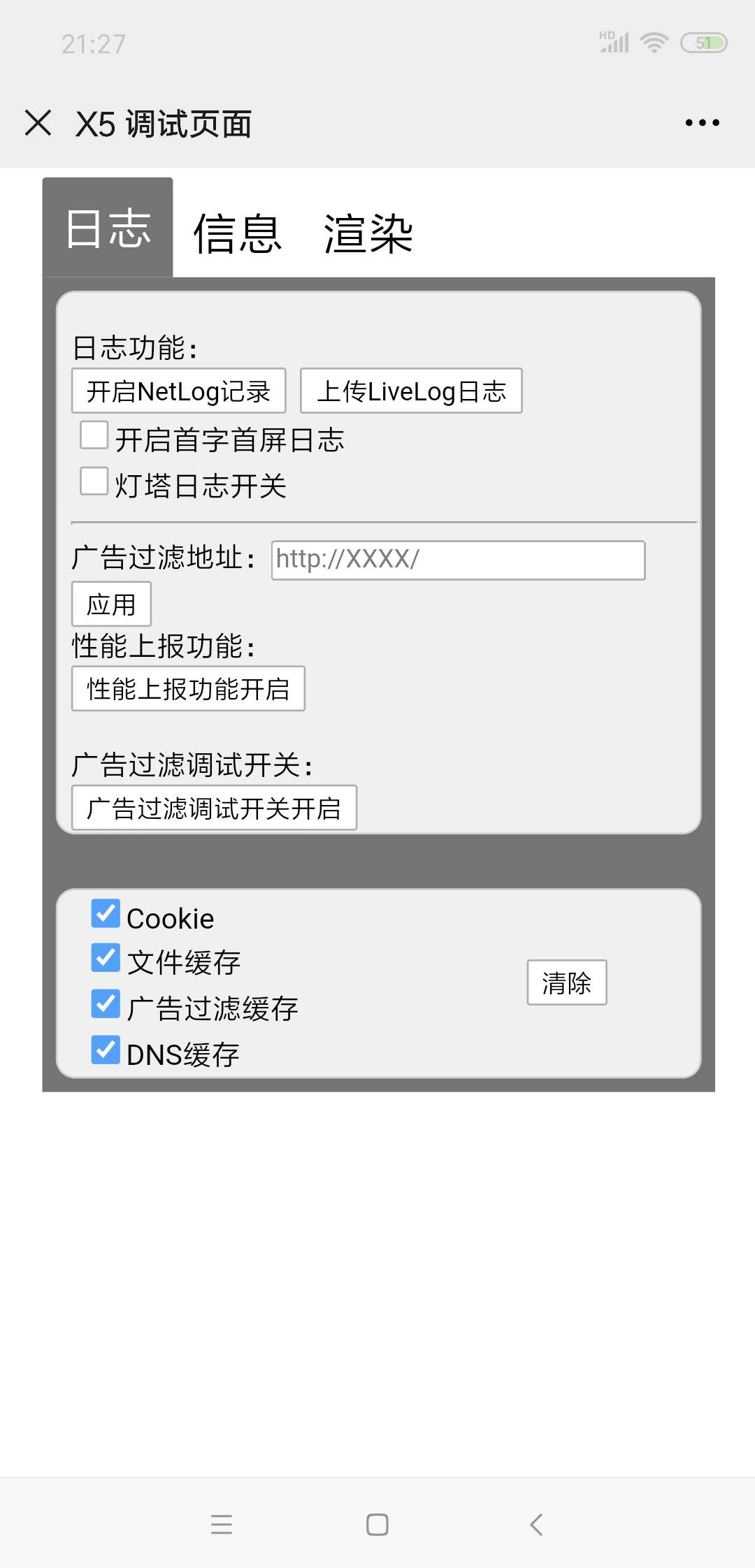
清除微信内置浏览器缓存的方式,输入debux5.qq.com,清除选项缓存,重新调试,ok完美解决。