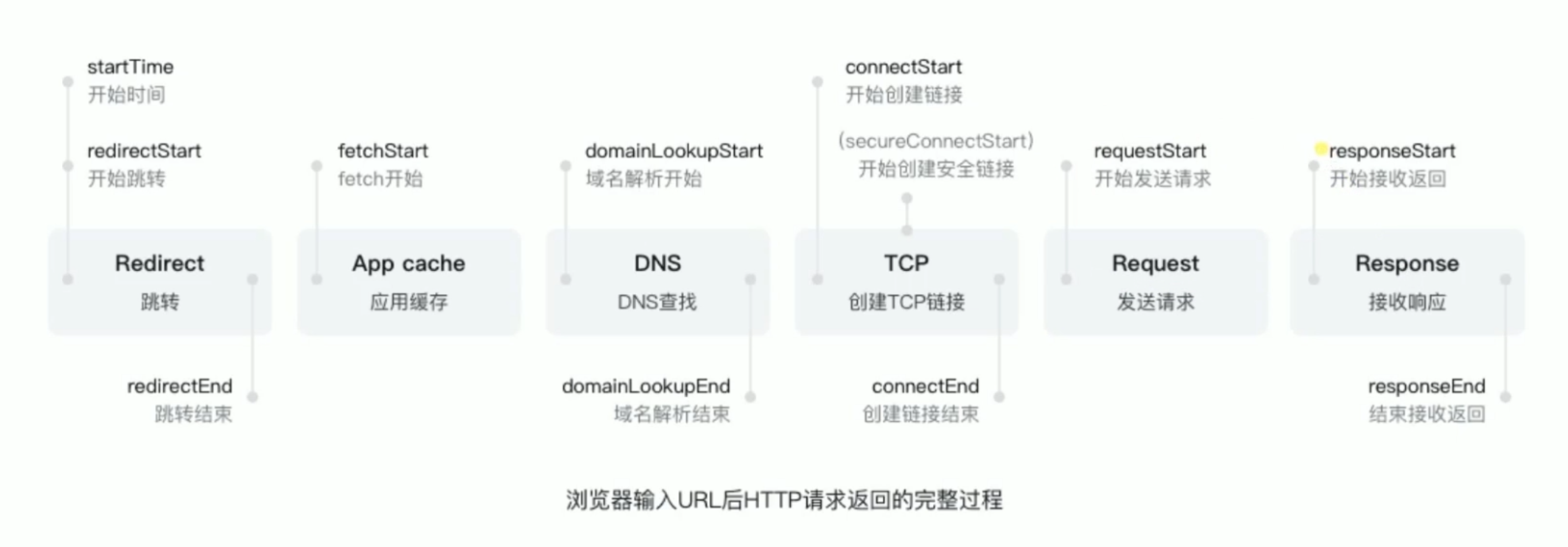
Http协议原理

- 根据url地址进行跳转
- 查看是否缓存了一些资源
- DNS查找,根据ip地址,进行域名解析
- TCP链接,如果是http的话,就要进行三次握手,如果是https会不一样,他会考虑到安全性
- TCOP链接好之后,客户端发送请求数据包
- 服务端收到接受到请求,进行处理,然后把对应的数据返回给客户端
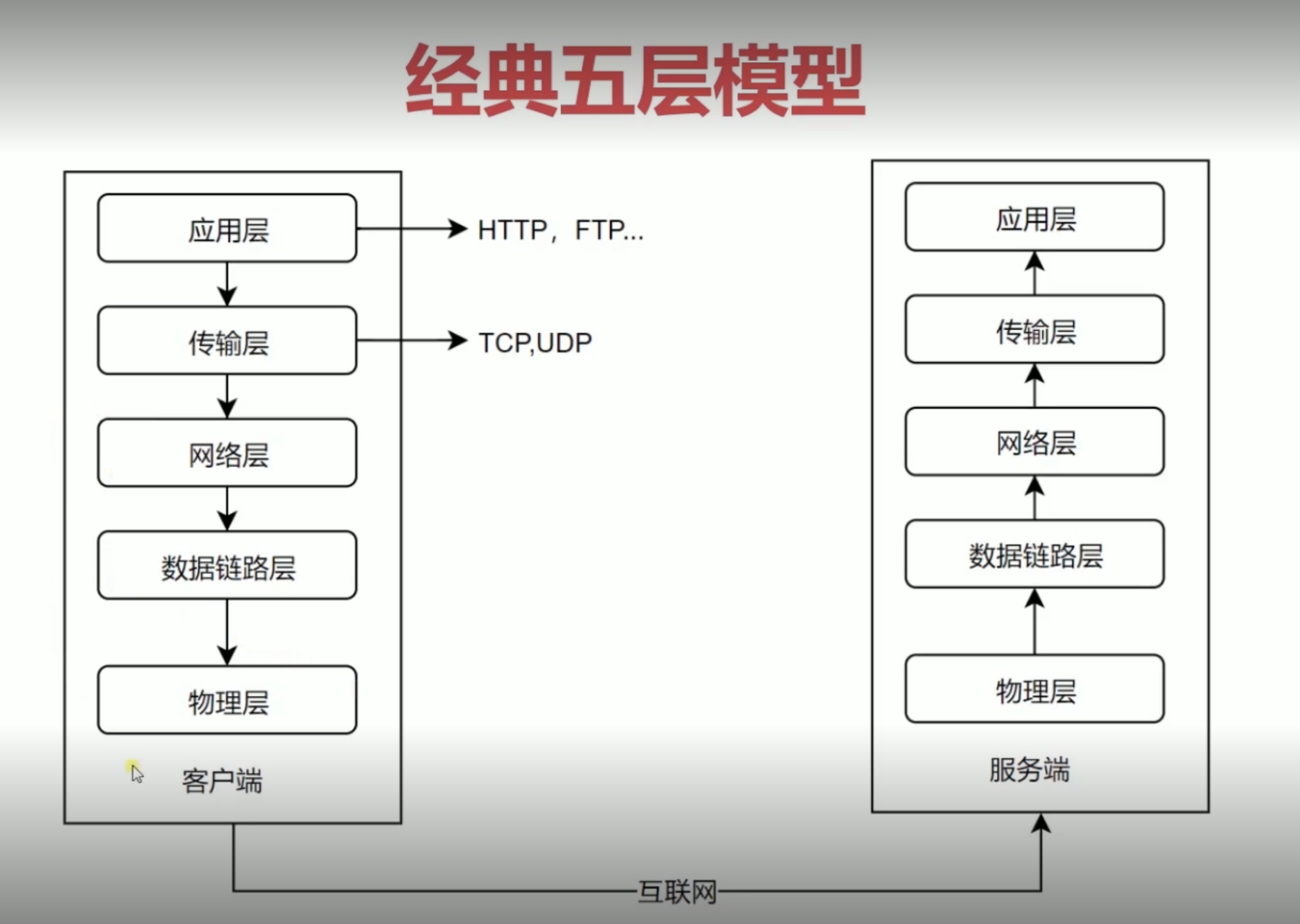
网络协议分层
物理层,数据链路层,网络层都是比较底层的东西

- 物理层:其实就是硬件(网线,网卡端口,光缆等等)
- 数据链路层:在通信的实体间建立数据链路连接
- 网络层: 数据在结点之间传输创建逻辑链路
- 向用户提供可到的端都端的服务(end to end),如果传输一些比较大的文件或者数据,则需要分包,分片处理
- 应用层:提供了很多服务,reqeust,post,get等等,他是建立在TCP协议之上的
三次握手
为什么要有三次握手?因为防止服务端开启多个无用的连接
如果客户端突然丢包了,则服务端一致开着连接,这就很浪费性能,三次握手避免这种情况
规避网络原因,导致服务端一直开着服务
- 客户端向服务端发送,我需要创建请求的数据包
- 服务端接收到之后,开启TCP端口,然后返回给客户端
- 客户端拿到之后,再发送请求
URI、URL、URN
- URI:统一资源标志符,用来标示唯一互联网上资源标识,包括了URL和URN
- URL:统一资源定位器,先找到物理服务器再找到web服务器
- URN:永久资源定位符,在资源移动之后还能被找到,但是目前没有成熟的使用方案
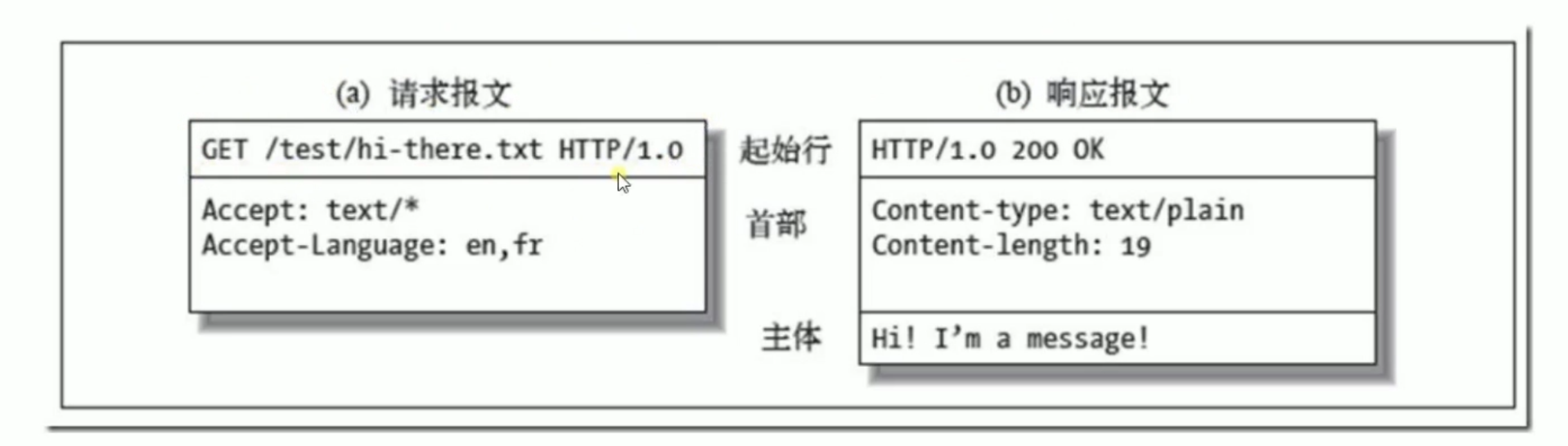
HTTP报文

缓存Cache-Control(客户端缓存)
可缓存性
- public:http经过的任何地方都可以缓存
- private:发起请求的浏览器可以缓存
- no-cache:不能缓存,他需要经过去服务器上验证,才能被允许缓存
到期
- max-age: xxxx 设置到期时间
- s-max-age:xxxx 设置到期时间,他正有在代理服务器上有效(基本用不到)
- max-stale:xxxx. 如果max-age已经过期了,这个属性存在,仍然可以使用缓存,浏览器用不到这个属性(基本用不到)
重新验证
- must-revlidate:缓存到期之后,需要到服务器上重新验证(用到的不多)
- proxy-revlidata:用于代理服务器上
其他
- no-store:真正的不允许缓存,每次必须重新请求
- No-transform:告诉代理服务器,我返回的数据,不能进行你的一些修改(有的代理服务器,默认会做一些压缩等等的操作)
验证头
- last-modified:上次修改的时间,配合If-Modified-Since使用。对比上次修改时间以验证资源是否需要更新
- Etag:数据签名来标签资源,更加严格的验证方式。下次请求的时候,带上这个签名去认证,配合If-Match使用
Cookie
描述:从服务端返回数据的时候,可以通过Set-Cookie设置保存在浏览器中,在下一次同域请求会自动带上cookie
- max-age和expires来设置过期时间
- Secure只在https请求的时候发送
- 设置HttpOnly属性,可以禁止用js访问cookie
keep-alive
长连接,http请求发送的时候,需要创建一个tcp,然后在tcp连接上请求,返回数据,请求结束会商量是否关闭tcp连接,如果并发量比较大,创建的tcp比较多,使用长连接会提高性能。
数据协商
- Accept:客户端指定想要的数据类型
- Accept-Encoding:客户端指定服务端需要怎样的压缩
- Accept-Language:客户端希望要返回的语言
- User-Agent:表示浏览器的相关信息,比如pc端浏览器和移动端浏览器的值是不一样的
- Content-Type:服务端会返回的数据格式
- Content-Encoding:服务端会使用的压缩方式
- Content-Language:服务端会返回的语言